이롭게 현명하게
[React] 리액트 시작하기 / 리액트 설치 / 개발환경 본문

목차
작업환경 준비하기
Node.js 설치하기
yarn 설치하기
vscode 설치하기
git for windows 설치하기
리액트 환경설정
리액트 환경을 설치하는 CRA가 2025년 2월 14일에 종료되었습니다.
npx create-react-app 대신 vite로 설치 원하시는 분들은 아래 링크를 확인해 주세요.
https://devyihyun.tistory.com/230
[React] vite로 리액트 설치하기
목차 create-react-app 지원 종료vite를 사용하는 이유vite 시작하기 [Create-React-App 지원 종료]npx creat-react-app은 리액트를 시작하게 해 준 간편한 도구였다.복잡한 설정 없이도 바로 개발을 시작할 수 있
devyihyun.tistory.com
[작업 환경 준비하기]
리액트 개발을 시작할 수 있도록 작업 환경을 준비해야 한다.
설치하기 위해서는 총 3가지를 설치해야 한다.

Node.js : 브라우저 환경이 아닌 곳에서도 자바스크립트를 실행할 수 있게 해주는 자바스크립트 런타임
리액트 프로젝트를 진행하면서 사용하는 도구들로 Webpack, Babel 같은 도구들이 자바스크립트 런타임 node.js를 기반으로 만들어져 있기 때문에 node.js를 설치해야 한다.
yarn : 조금 개선된 버전의 npm으로 생각하면 이해하기 쉽다. 자바스크립트 패키지 매니저 도구로 node.js를 설치하면 npm이라는 도구가 같이 설치된다.
프로젝트에서 사용되는 라이브러리를 설치하고 해당 라이브러리들의 버전 관리를 하게 될 때 사용한다.
yarn을 사용하는 이유는 npm과 비슷한 도구인데 나중에 자바스크립트 패키지를 설치할 때 npm보다 더 빠른 속도로 다운로드할 수 있고, 더 나은 캐싱 시스템을 사용하기 위해서다.
npm이 이미 설치되어 있고 익숙하다면 yarn을 설치하기 싫다면 하지 않아도 된다.
사용해 보지 않았다면 한 번쯤은 사용해 보는 것을 추천한다.
VScode : 에디터 설치 (다른 에디터도 괜찮다.)
git for windows : 깃 배쉬가 내장되어 있다. 이것을 사용하면 유닉스 기반 명령어를 윈도우에서도 사용할 수 있게 해 준다.
만약 사용하지 않는다면 윈도우에 내장되어 있는 cmd라는 터미널을 사용해야 하는 데 조금 불편하다.
또는 IDE에 있는 터미널을 사용하면 된다.
[Node.js 설치하기]
https://devyihyun.tistory.com/166
[Node.js] Node.js 설치하기 / 노드js 설치하기
[Node.js 설치하기] ※ 본 포스팅은 윈도우 11의 환경에서 진행되었습니다. Node.js 공식 홈페이지 접속 Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org LTS와 Current 버전 중 원하
devyihyun.tistory.com
mac OS/linux 경우 nvm이라는 도구를 사용하여 node.js를 설치하는 것을 권장한다.
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash
$ nvm install --lts
nvm이라는 도구를 사용하면 나중에 노드 js의 버전이 바뀔 때 업데이트 하기 쉽고 다운그레이드하는 것 또한 쉽다.
설치하는 것도 간단하다.
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash 이 명령어를 터미널에서 실행을 한 후
nvm 설치가 끝난 후 터미널 종료 후 다시 열어 $ nvm install --lts 입력하면 설치가 된다.
[yarn 설치하기]
https://devyihyun.tistory.com/167
[yarn] yarn 설치하기
[Node.js 설치] yarn을 설치하기 위해서는 node.js를 설치해야한다. 단축키 윈도우 + Q를 눌려 cmd를 실행한다. node -v 명령어를 입력하고 Enter키를 누른다. 결과가 다음과 같이 버전이 나온다면 설치가
devyihyun.tistory.com
[vscode 설치]
https://devyihyun.tistory.com/15
[VSCODE] VSCODE 설치 / Visual Studio Code 설치하기
목차 VSCODE 설치 VSCODE 환경설정 (한글설정) 번외 [ VSCODE 설치 ] 1. 홈페이지 접속 2. 본인의 운영체제에 맞는 설치 파일 클릭 저는 window운영체제로 설치하였습니다. 2. 설치 파일 클릭 후 동의합니다
devyihyun.tistory.com
[Git for winodows 설치]
깃 배쉬 설치하기
https://devyihyun.tistory.com/24
[Git] Git 설치하기 / Git 설치 / Git 2.38.1 설치
[깃 설치하기] ※ 본 포스팅은 윈도우11의 환경에서 진행되었습니다. 디폴트(기본값)로 설치를 원한다면 모두 Next 또는 중간에 Git의 기본 편집기를 선택 후 모두 Next 명령 프롬프트 (window)/Terminal(M
devyihyun.tistory.com
IDE에 있는 터미널을 사용해도 됩니다.
저는 vscode에 있는 터미널을 사용합니다.
vscode 상단에 View > Terminal (보기> 터미널)을 클릭하면 vscode 내부에서 터미널을 사용할 수 있습니다.
[리액트 환경설정]
프로젝트를 진행할 폴더에 윈도우 깃 배쉬를 열어준다.

node.js와 yarn이 잘 설치되었는지 확인하기 위해 명령어를 입력한다.
$ node -v
$ yarn -v

이때 만약 yarn 이 나타나지 않는다면 yarn을 삭제하고 다시 재설치를 해봐야 한다.
또는 npm을 사용해도 된다.
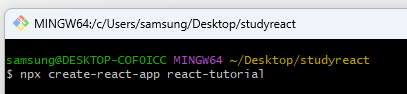
새로운 프로젝트를 만들 때 명령어와 프로젝트 이름을 입력한다.
$ npx create-react-app 프로젝트 이름
저는 프로젝트 이름을 react-tutorial로 했습니다.

명령어를 입력 후 기다리면 react-tutorial이라는 디렉터리가 만들어진다.

vscode에서 방금 만든 디렉터리를 열어준다.
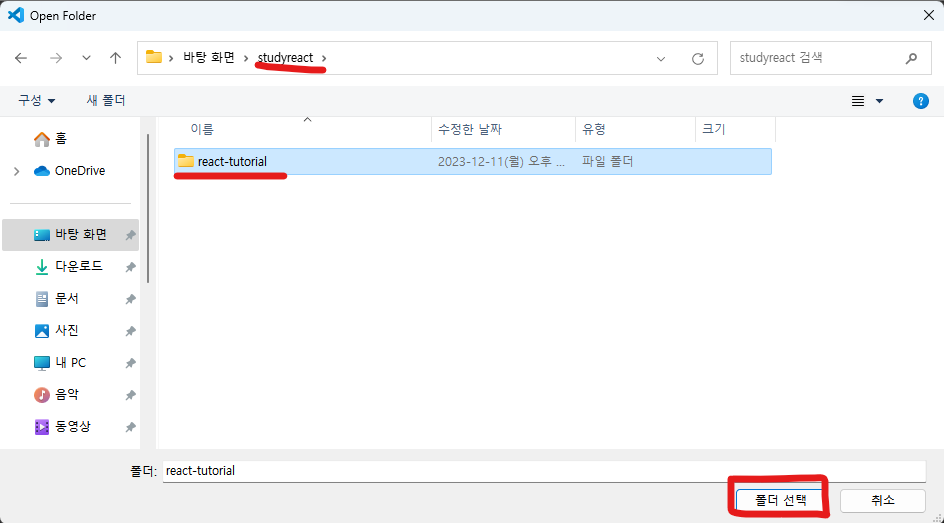
vscode에 있는 explorer에서 Open Folder 버튼을 클릭

만들어둔 디렉터리를 선택 후 폴더 선택 버튼 클릭

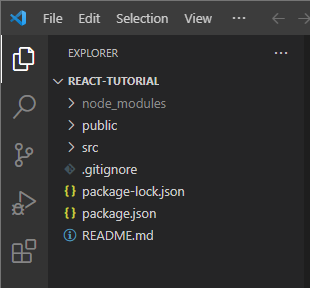
프로젝트가 잘 만들어진 것을 확인할 수 있다.

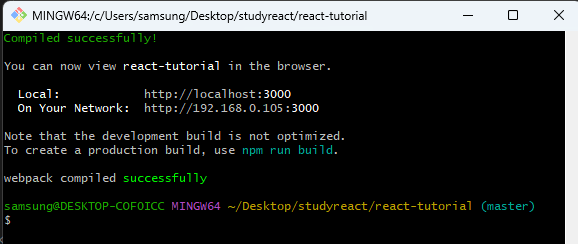
깃 배쉬에서 만들어진 프로젝트 디렉터리로 이동한다.

명령어 yarn start를 입력한다. 만약 yarn이 설치가 되어있지 않거나 제대로 설치가 안 됐다면 npm start라고 입력해도 된다.
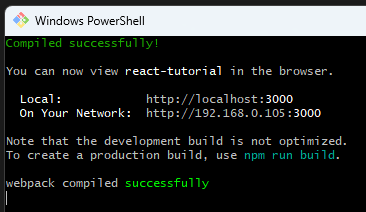
$ yarn start
허용 클릭


리액트 로고가 회전하는 브라우저 화면을 볼 수 있다.
리트 프로젝트 생성이 끝났다.

리액트 개발 서버가 실행되었다.
vscode에서 html을 수정한다면


브라우저 화면이 바뀐 것을 볼 수 있다.

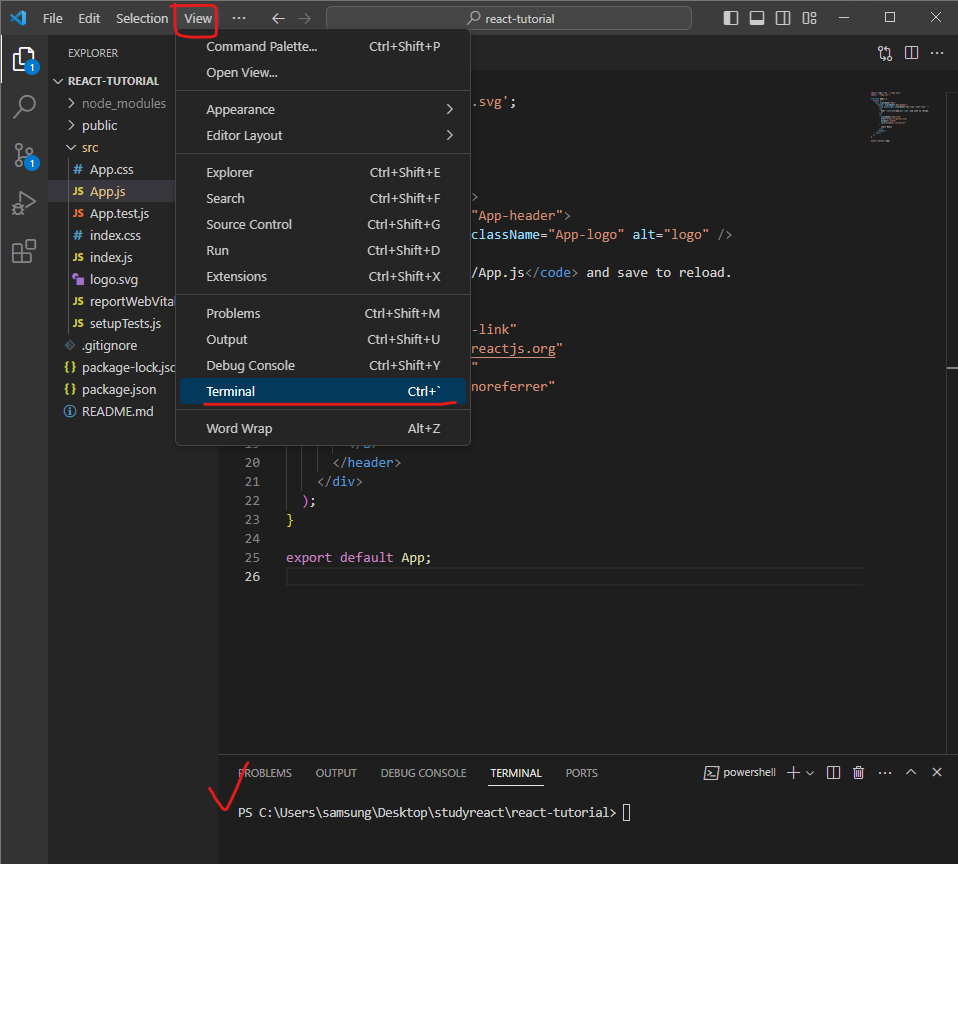
vscode 내부에서 터미널을 띄울 수 있다.
컨트롤 + c를 누르면 깃 배쉬에서 실행되던 서버는 꺼진다.

vscode 상단에 View > Terminal (보기> 터미널)을 클릭하면 vscode 내부에서 터미널을 사용할 수 있다.

터미널에 yarn start를 입력한다.

리액트 서버가 실행되는 것을 볼 수 있다.

https://devyihyun.tistory.com/237
[React] 리액트 폴더 구조
목차리액트 기본 폴더 및 파일src 내부 폴더 구조[번외] package.json [리액트 기본 폴더 및 파일]프로젝트를 진행하다 보면 관리해야 할 파일들이 늘어난다.파일들을 효율적으로 관리해야 하기 때문
devyihyun.tistory.com
잘못된 정보는 댓글에 남겨주시면 감사하겠습니다!😊
댓글과 좋아요는 큰 힘이 됩니다!

'웹 개발 > React' 카테고리의 다른 글
| [React] 리액트 조건부 렌더링 (1) | 2023.12.21 |
|---|---|
| [React] 리액트 props / props란? (0) | 2023.12.20 |
| [React] 리액트 JSX (0) | 2023.12.19 |
| [React] 리액트 컴포넌트(Component) 란? / component의 개념 (0) | 2023.12.18 |
| [React] 리액트란 (0) | 2023.12.11 |




