이롭게 현명하게
[VSCODE] VSCODE 설치 / Visual Studio Code 설치하기 본문

목차
VSCODE 설치
VSCODE 환경설정 (한글설정)
번외
[ VSCODE 설치 ]
1. 홈페이지 접속

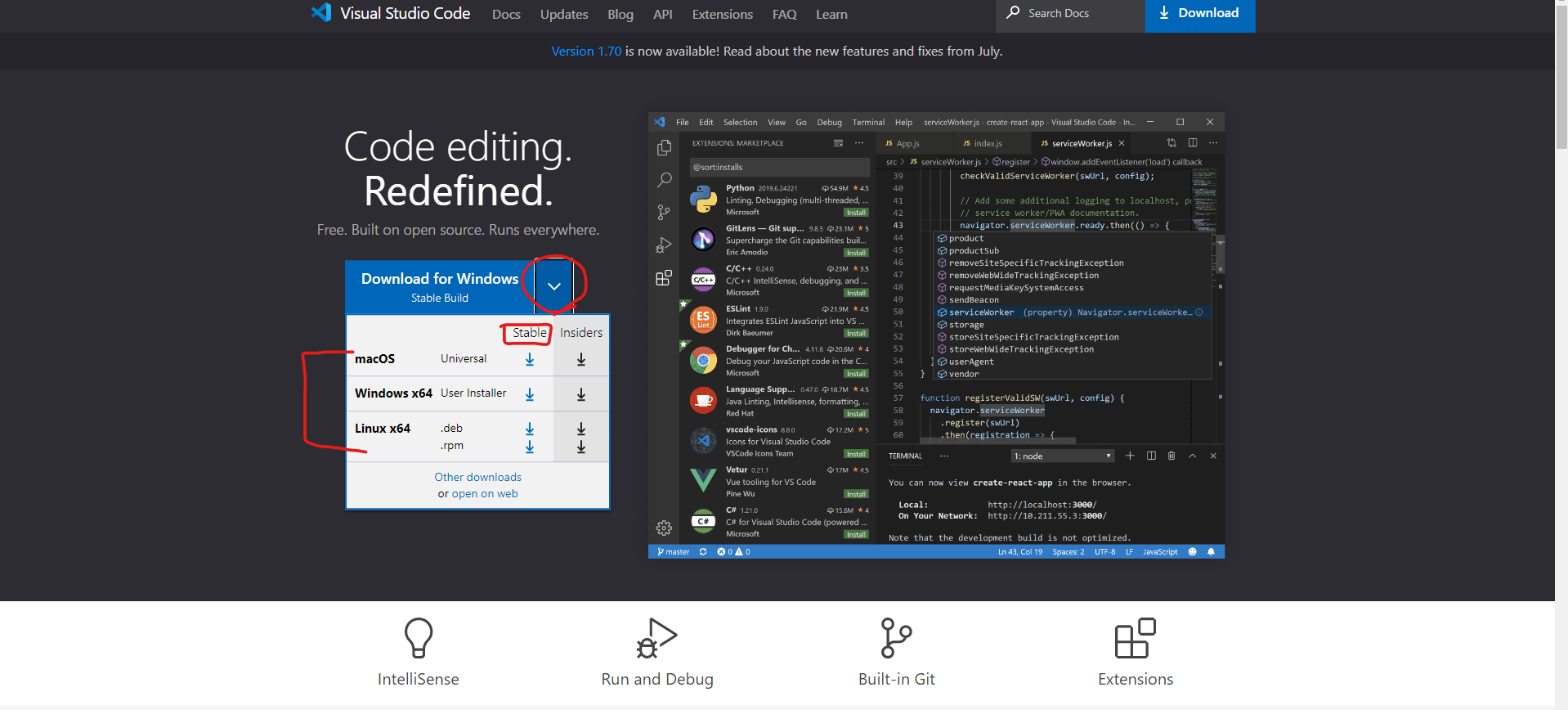
2. 본인의 운영체제에 맞는 설치 파일 클릭

저는 window운영체제로 설치하였습니다.
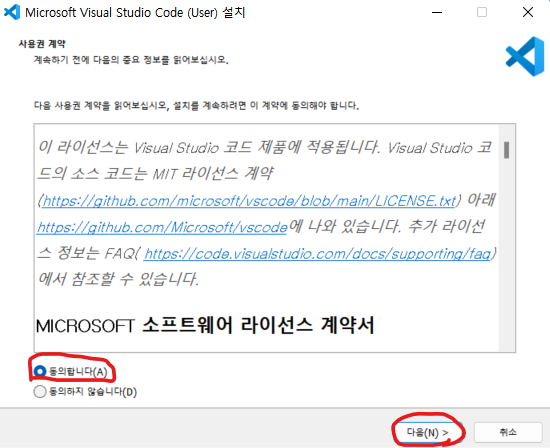
2. 설치 파일 클릭 후 동의합니다. -> 다음 클릭

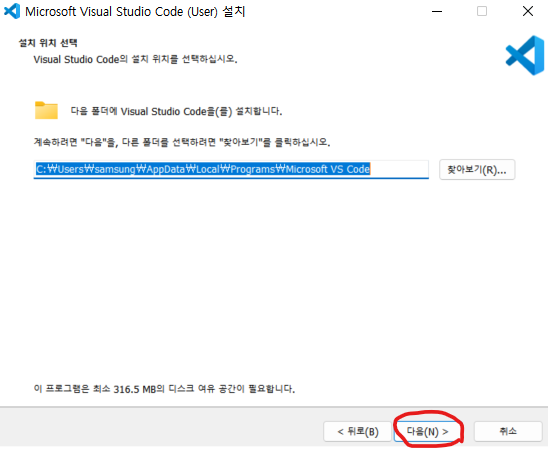
3. 설치 경로 확인 후 다음 클릭

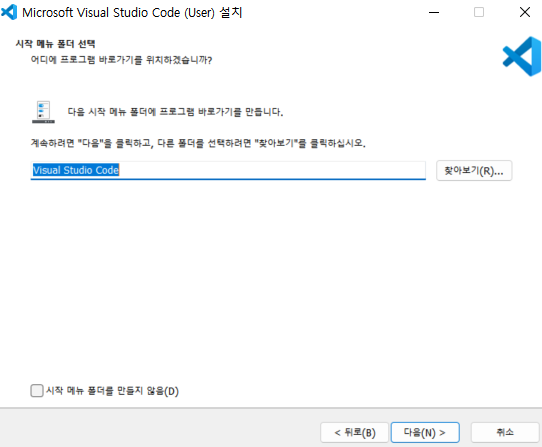
4. 시작 메뉴 폴더 설정 후 다음 클릭
- 시작 메뉴 만들기를 원하지 않을 경우 왼쪽 하단의 '시작 메뉴 폴더를 만들지 않음' 선택 후 다음 클릭

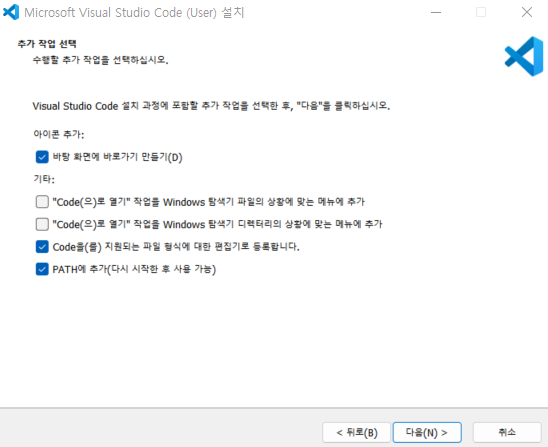
5. 추가 작업 선택한 후 다음 클릭
- 바탕 화면에 바로가기 만들기 : 바탕화면에 VSCODE 아이콘 만들기 (위의 4번은 시작 메뉴에 만드는것)
- "Code(으)로 열기" 작업을 Windows 탐색기 파일의 상황에 맞는 메뉴에 추가 / "Code(으)로 열기" 작업을 Windows 탐색기 디렉터리의 상황에 맞는 메뉴에 추가
: 폴더 또는 파일을 VSCode로 열 수 있도록 마우스 우클릭에 나타나도록 한다.
- Code을(를) 지원되는 파일 형식에 대한 편집기로 등록 : 기본 편집기로 등록
- PATH에 추가(다시 시작한 후 사용 가능) : 명령창(CMD)에서 code를 입력하면 VSCode 실행

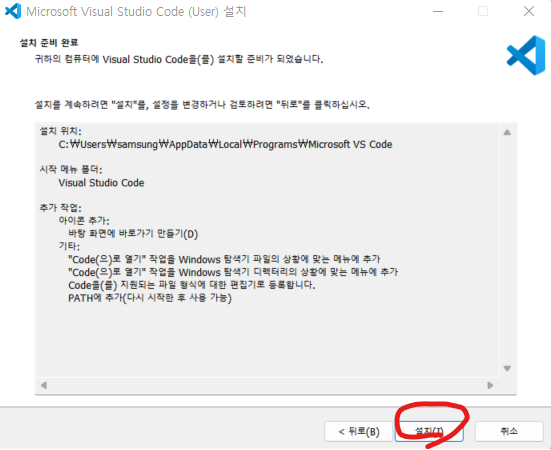
6. 설치 클릭

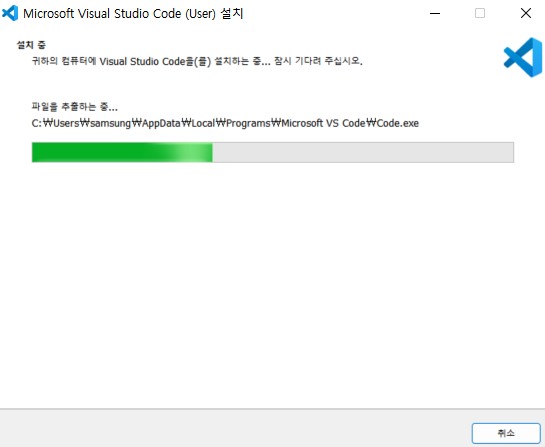
7. 설치 중

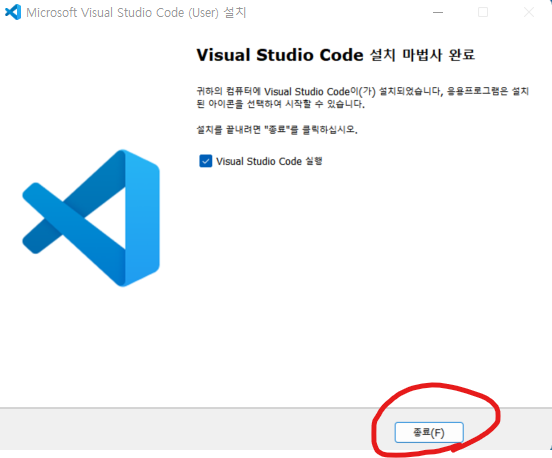
8. 종료 클릭

[VSCODE 환경 설정]
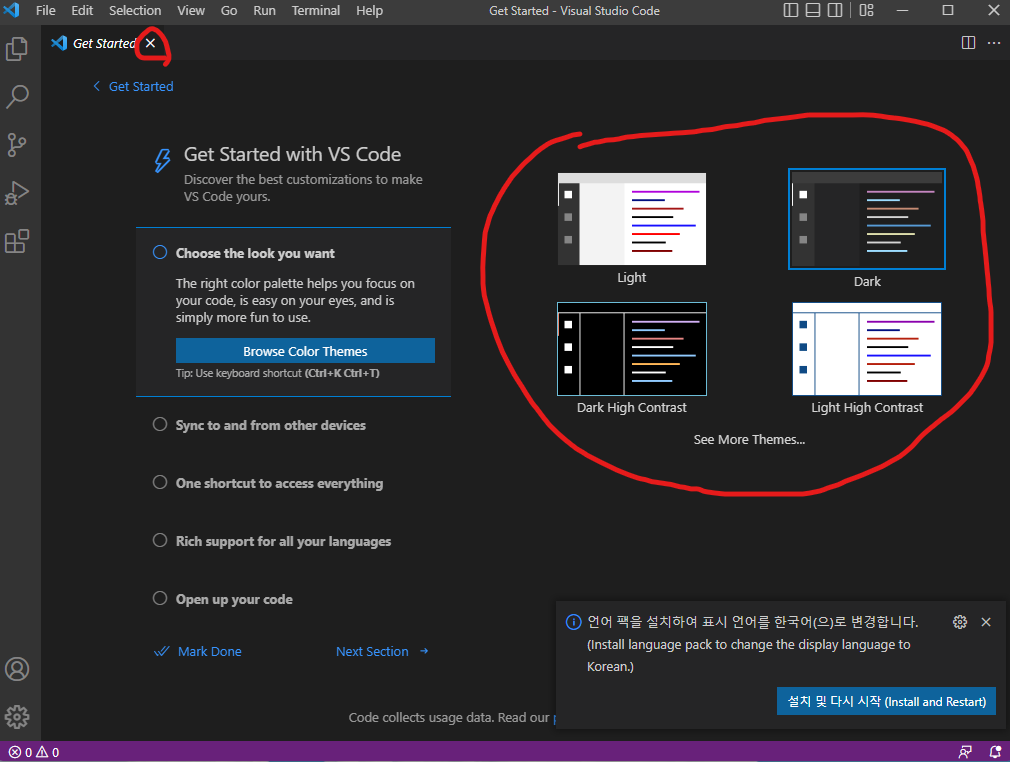
1. 설치한 VSCODE를 실행 후 원하는 태마 설정 또는 X 클릭
[ VSCODE 설치 ] - 8. 종료 후 자동 실행됩니다.

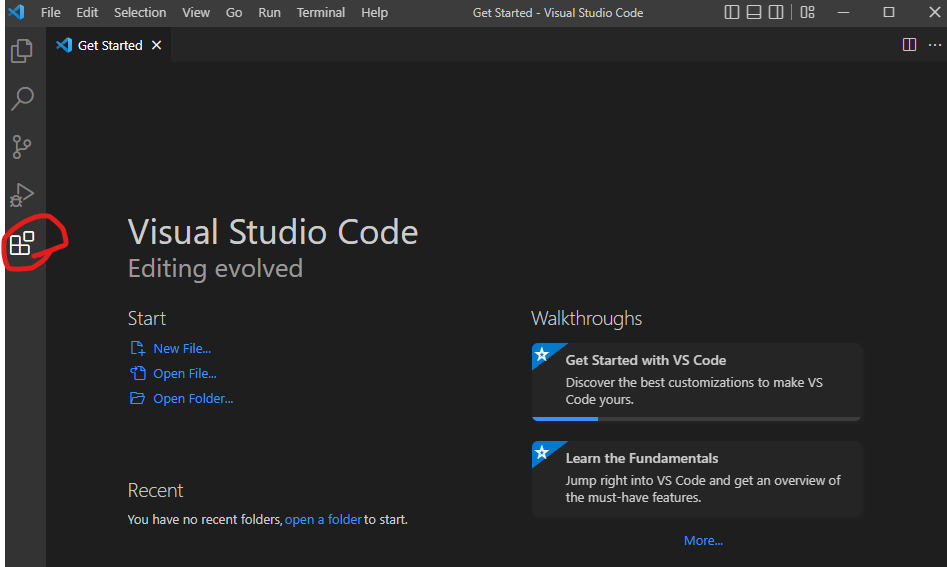
2. 왼쪽 메뉴에서 가장 아래에 있는 Extensions 클릭( 또는 단축키 Ctrl + Shift + X )

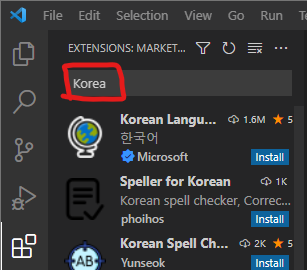
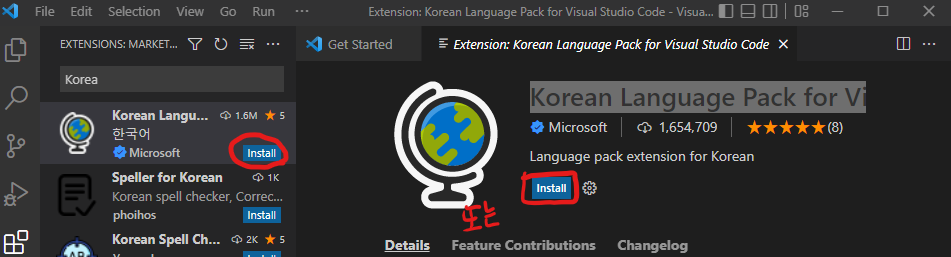
3. 검색 창에 Korea 입력

4. 검색 결과 목록 중 "Korean Language Pack for Visual Studio Code" 설치

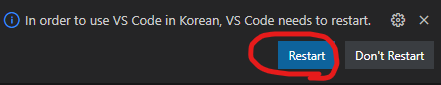
5. VSCODE 재부팅
- 오른쪽 아래 안내창에서 Restart 클릭

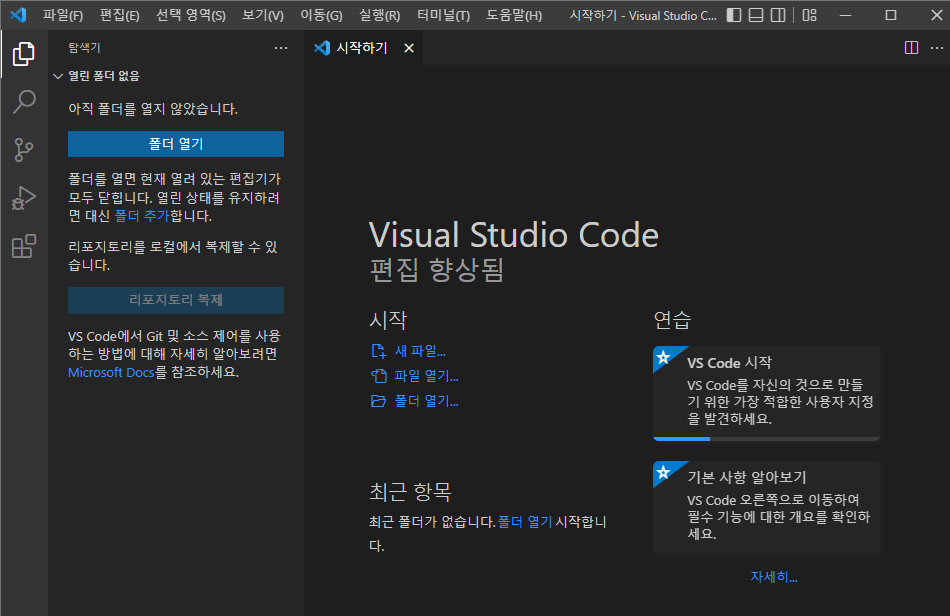
6. 재부팅 후 한글 변경 확인

[ 번외 ]
개발에 편리한 플러그인
[VSCODE] VScode Beautify / Beautify / VSCODE 플러그인 추천 / Visual Studio Code 플러그인 / VSCODE 개발 꿀팁
이 확장은 더 이상 유지 관리되지 않으므로 더 이상 사용되지 않습니다. VSCODE에서 beautify 서비스를 중단하였습니다. 기존에 설치가 되어있었다면 계속 사용할 수 있었지만, 삭제 후 재설치는 불
devyihyun.tistory.com
[VSCODE] VScode Live Server / Live Server / VSCODE 플러그인 추천 / Visual Studio Code 플러그인 / VSCODE 개발 꿀팁
목차 플러그인 설치 방법 Live Server 사용법 [플러그인 설치 방법] 1. VSCODE 왼쪽 메뉴에서 아래에 있는 확장( = Extensions 또는 단축키 Ctrl + Shift + X ) 클릭 2. 원하는 플러그인 검색 후 설치 [ Live Server ]
devyihyun.tistory.com
잘못된 정보는 댓글에 남겨주시면 감사하겠습니다!😊
댓글과 좋아요는 큰 힘이 됩니다!





