반응형
250x250
Notice
Recent Posts
Recent Comments
Link
이롭게 현명하게
[VSCODE] VScode Live Server / Live Server / VSCODE 플러그인 추천 / Visual Studio Code 플러그인 / VSCODE 개발 꿀팁 본문
환경설정
[VSCODE] VScode Live Server / Live Server / VSCODE 플러그인 추천 / Visual Studio Code 플러그인 / VSCODE 개발 꿀팁
dev_y.h 2022. 11. 10. 02:14728x90
반응형

목차
플러그인 설치 방법
Live Server 사용법
[플러그인 설치 방법]
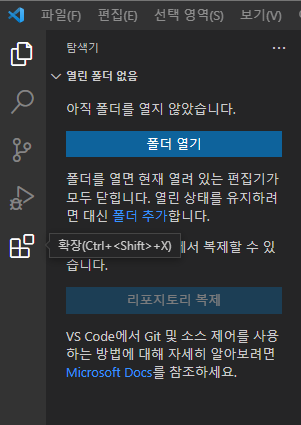
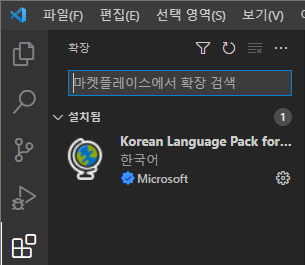
1. VSCODE 왼쪽 메뉴에서 아래에 있는 확장( = Extensions 또는 단축키 Ctrl + Shift + X ) 클릭

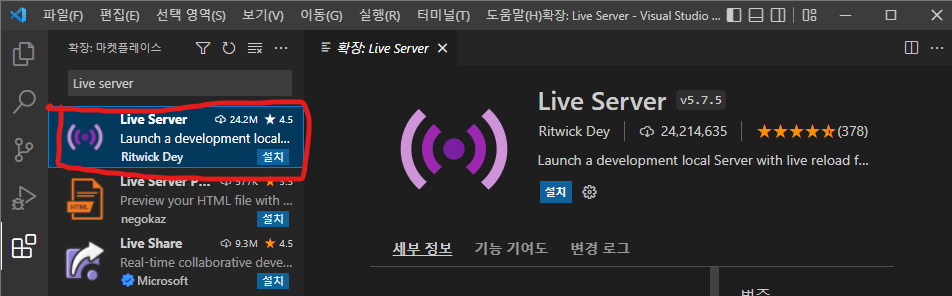
2. 원하는 플러그인 검색 후 설치

[ Live Server ]

- 현재 개발 중인 코드를 실시간으로 보여주는 기능
- 코드 저장시 로컬 서버를 통해 반영
[ 사용법 ]
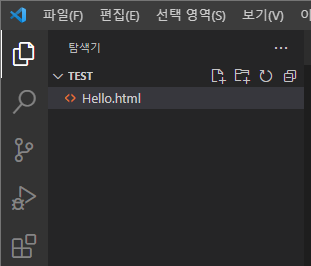
1. 파일 탐색기에서 파일 생성(.html)

2. 코드 입력

<!DOCTYPE html>
<head>
<title>Documnet</title>
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>
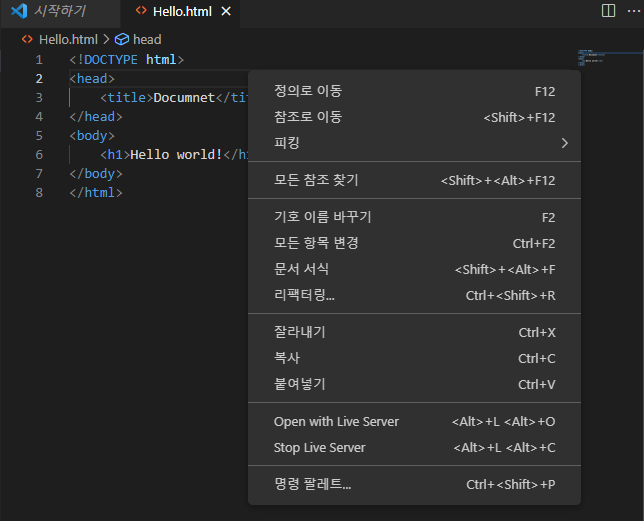
3. 오른쪽 마우스 클릭

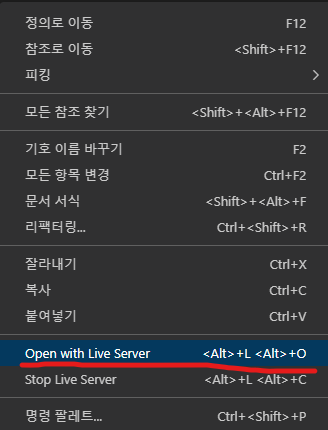
4. Open with Live Server 클릭

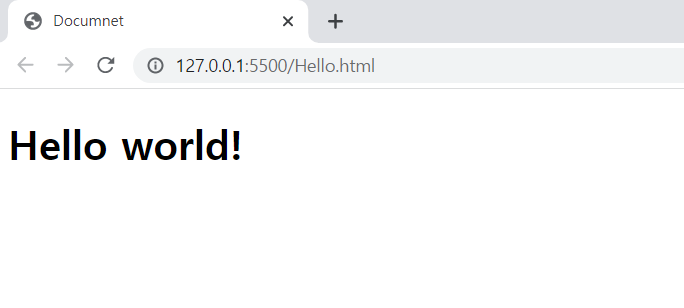
5. 실행 결과

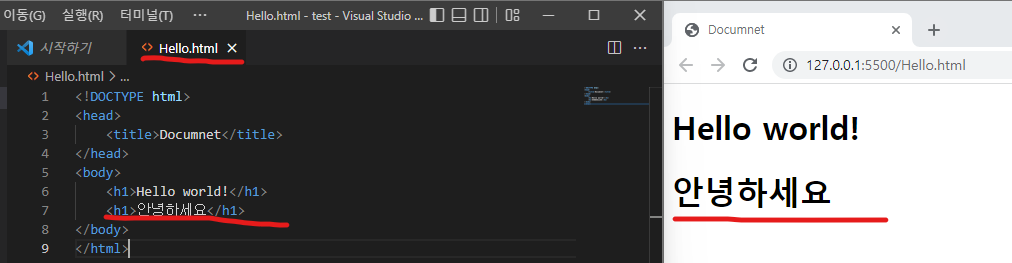
6. 저장이 안 되어있는 상태

7. 저장 후 결과

8. VSCODE 하단에 Port:5500 클릭시 Live Server 종료

잘못된 정보는 댓글에 남겨주시면 감사하겠습니다!😊
댓글과 좋아요는 큰 힘이 됩니다!

728x90
반응형
'환경설정' 카테고리의 다른 글
| [DateBase] MySQL 설치하기 (0) | 2023.01.20 |
|---|---|
| [VSCODE] VScode Beautify / Beautify / VSCODE 플러그인 추천 / Visual Studio Code 플러그인 / VSCODE 개발 꿀팁 (0) | 2022.11.11 |
| [VSCODE] VSCODE 설치 / Visual Studio Code 설치하기 (0) | 2022.11.10 |
| [Chrome]크롬 다크 모드 설정하기 / 크롬 시크릿 모드 설정하는 법 (0) | 2022.11.08 |
| [Window11]winow 11 포맷 / window11 초기화 / 노트북 초기화 / 노트북 포맷 / pc 포맷 / 컴퓨터 포맷 (0) | 2022.11.07 |
Comments




