이롭게 현명하게
[React] 리액트 조건부 렌더링 본문

목차
조건부 렌더링
삼항 연산자를 사용한 조건부 렌더링
&& 연산자를 사용한 조건부 렌더링
props값 설정 생략
[조건부 렌더링]
조건부 렌더링 : 특정 조건에 따라 다른 결과물을 렌더링 하는 것
기본적으로 삼항 연산자를 사용한다.
<조건부 렌더링 사용법>
- 삼항 연산자사용
- &&연산자 사용
- props 값 설정 생략
[삼항 연산자를 사용한 조건부 렌더링]
여기서 true는 자바스크립트 값이기 때문에 중괄호로 감싸주었다.
Tutorial 컴포넌트에서는 isSpecial이 true 이냐 false이냐에 따라서 다른 결과물을 보여준다.
이것을 처리하는 가장 기본적인 방법은 삼항 연산자를 사용하는 것이다.
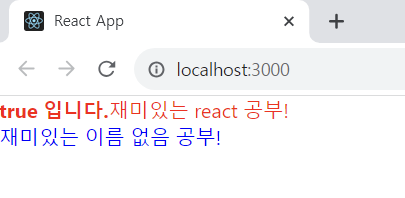
만약 isSpecial이 true 라면 'true입니다.'라는 문구가 브라우저 화면에 나타난다.
// Tutorial.js //
import React from "react";
function Tutorial({color,name,isSpecial}){
return <div style ={{
color
}}>
{isSpecial?<b>true 입니다.</b> : null}
재미있는 {name} 공부!
</div>;
// {{}} : 객체를 감싸는 중괄호
}
Tutorial.defaultProps={
name : "이름 없음"
};//Tutorial이라는 defaultProps 객체
export default Tutorial;// App.js //
import React from "react";
import Tutorial from "./Tutorial.js";
import studychildren from "./studychildren.js"
function App() {
return (
<studychildren>
<Tutorial name= "react" color="red" isSpecial={true}/>
<Tutorial color="blue"/>
</studychildren>
);
}
export default App;
isSpecial 값이 true 라면 <b> true입니다. </b>를, 그렇지 않다면 null을 보여준다.
JSX에서 null, false, undefined를 렌더링하게 된다면 아무것도 나타나지 않는다.
 isSpecial={true}일 때 |
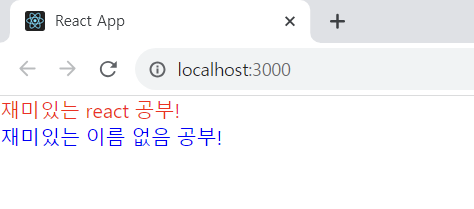
 isSpecial={false}일 때 |
이{0} 같은 경우는 숫자가 그대로 나타난다.

[ && 연산자를 사용한 조건부 렌더링 ]
삼항 연산자를 사용한 조건부 렌더링을 주로 특정 조건에 따라 보여줘야 하는 내용이 다를 때 사용한다.
내용이 달라지는 게 아닌 단순히 특정 조건이 true이면 보여주고, 그렇지 않다면 숨겨준다.
이러한 상황에서는 && 연산자를 사용해 처리하는 것이 더 간편하다.
// Tutorial.js //
import React from "react";
function Tutorial({color,name,isSpecial}){
return <div style ={{
color
}}>
{isSpecial?<b>true 입니다.</b> : null}
{isSpecial && <b>조건부 연산자 공부 중 입니다.</b>}
{null}
{undefined}
{0}
재미있는 {name} 공부!
</div>;
// {{}} : 객체를 감싸는 중괄호
}
Tutorial.defaultProps={
name : "이름 없음"
};//Tutorial이라는 defaultProps 객체
export default Tutorial;// App.js //
import React from "react";
import Tutorial from "./Tutorial.js";
import studychildren from "./studychildren.js"
function App() {
return (
<studychildren>
<Tutorial name= "react" color="red" isSpecial={true}/>
<Tutorial color="blue"/>
</studychildren>
);
}
export default App;

[ props값 설정 생략 ]
App.js에서 isSpecial에 값을 넣어주지 않는다면 isSpecial의 값은 true로 지정한 것과 동일한 의미다.
// App.js //
import React from "react";
import Tutorial from "./Tutorial.js";
import studychildren from "./studychildren.js"
function App() {
return (
<studychildren>
<Tutorial name= "react" color="red" isSpecial/>
<Tutorial color="blue"/>
</studychildren>
);
}
export default App;
잘못된 정보는 댓글에 남겨주시면 감사하겠습니다!😊
댓글과 좋아요는 큰 힘이 됩니다!

'웹 개발 > React' 카테고리의 다른 글
| [React] 리액트 사용자 입력 / input 상태 관리 (2) | 2023.12.26 |
|---|---|
| [React] 리액트 useState (0) | 2023.12.22 |
| [React] 리액트 props / props란? (0) | 2023.12.20 |
| [React] 리액트 JSX (0) | 2023.12.19 |
| [React] 리액트 컴포넌트(Component) 란? / component의 개념 (0) | 2023.12.18 |




