이롭게 현명하게
[React] 리액트 useState 본문

목차
useState란?
import
예시 코드
다음은 자바스크립트로 작성한 Counter이다.
자바스크립트에서 어떠한 태그에 접근하고 싶을 때 DOM API를 사용하여 접근한다.
태그에 있는 id 속성을 사용해 getElementById로 해당 태그에 접근하여 사용한다.
해당하는 id에 접근하여 onclick 이벤트 핸들러를 통해 값을 변경한다.
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Counter</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
</head>
<body>
<h2 id="number">0</h2>
<div>
<button id="increase">+1</button>
<button id="decrease">-1</button>
<script src='main.js'></script>
</div>
</body>
</html>// main.js //
const number = document.getElementById('number');
const increase = document.getElementById('increase');
const decrease = document.getElementById('decrease');
increase.onclick = ()=>{
const current = parseInt(number.innerText,10);
number.innerText = current +1;
}
decrease.onclick = ()=>{
const current = parseInt(number.innerText,10);
number.innerText = current -1;
}리액트에서는 이것을 useState를 사용하여 만들 수 있다.
[useState란?]
useState : 컴포넌트에서 보여줘야 하는 내용이 사용자 인터랙션에 따라 바뀌어야 할 때 사용하는 함수이다.
컴포넌트의 상태를 간편하게 생성하고 업데이트해 주는 도구를 제공한다.
상태 (state) : 컴포넌트가 가질 수 있는 상태.
https://devyihyun.tistory.com/191
[React] 리액트 State란?
목차 State란? Lifecycle이란? 예시코드 [State란?] state는 상태라는 뜻을 가지고 있다. 리액트에서의 state는 리액트 Component의 상태를 의미한다. 상태라는 단어가 정상, 비정상을 나타내는 것이라기보다
devyihyun.tistory.com
컴포넌트에서 동적인 값을 말한다.
useState라는 함수를 사용하면 컴포넌트의 상태를 관리할 수 있다.
[import]
useState는 Hooks 중 하나다.
리액트에 Hooks라는 기능이 도입되면서 함수형 컴포넌트에서도 상태를 관리할 수 있게 되었다.
import React,{useState} from "react";리액트 패키지에서 useState함수를 불러와 준다.
useState를 사용하게 될 때 함수형 업데이트를 하는데, 값에 대한 로직을 정의할 수 있다.
<변수 선언>
state의 생성과 동시에 가져야 할 초값을 useState 함수의 인자로 넣어주면 setState라는 두 가지 요소를 배열 형태로 리턴한다.
state : 컴포넌트의 현재 상태 값이다.
setState : state를 변경하고 싶을 때 사용하는 함수이다. setState를 사용하여 state를 변경하면 해당 컴포넌트는 화면에 다시 렌더링 된다.
state와 setState명은 사용자가 지정한다.
const [state, setState] = useState(초기값);<변수 재선언>
state의 값을 변경하려면 setState 함수를 불러 인자에 변경될 값을 넣는다.
setState(1);setState함수를 이용해 state의 값을 변경하면 해당 컴포넌트는 화면에 리렌더링되어 state가 변경될 때 마다 화면이 업데이트된다.
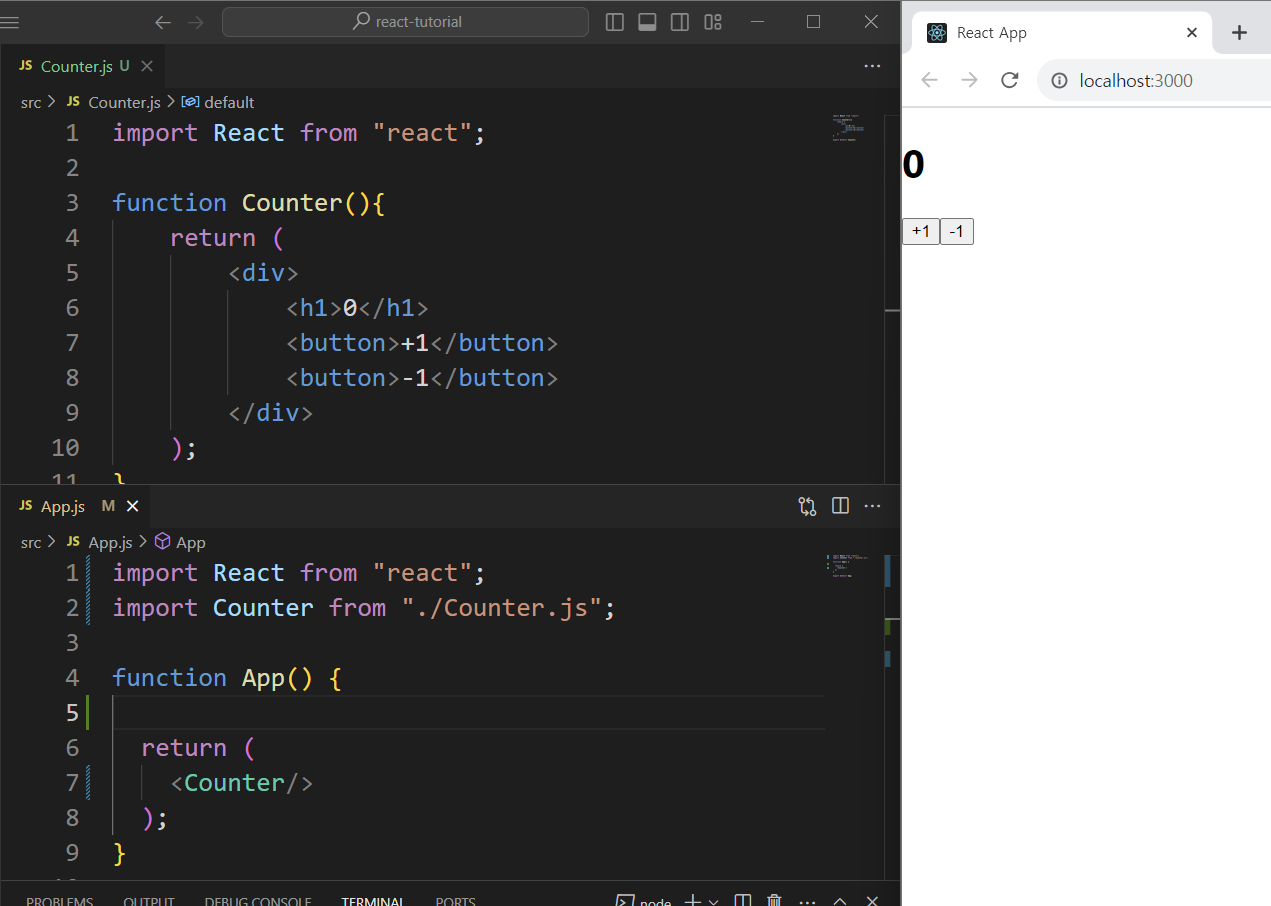
[예시 코드]
다음 코드를 실행하면 UI가 나타난다.
여기서 버튼이 클릭되는 이벤트가 발생 했을 때 특정 함수가 호출되도록해야한다.

<예시코드1>
// App.js //
import React from "react";
import Counter from "./Counter.js";
function App() {
return (
<Counter/>
);
}
export default App;// Counter.js //
import React, { useState } from 'react';
function Counter(){
const [number,setNumber] = useState(0);
const onIncrease = () =>{
setNumber(number+1);
}
const onDecrease = () => {
setNumber(number-1);
}
//바뀐 값은 {number}에서 바뀐다.
return(
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter;number : 첫 번 원소로 현재 상태, number라는 상태를 만든다.
setNumber : 두 번째 원소로 Setter 함수이다. number 상태를 바꿔주는 함수이다.
useState(0) : 이 상태의 기본값은 0으로 설정하겠다.
useState가 호출될 때 배열을 반환하게 된다.
[number,setNumber] = useState(0); 코드를 비구조화 하면 다음과 같다.
const numberState = useState(0);
const number = numberState[0];
const setNumber = numberState[1];
Counter.js에서 버튼이 클릭되는 이벤트가 발생했을 때, 특정 함수가 호출되도록한다.
Counter 컴포넌트에서 함수를 작성해야한다.
onIncrease와 onDecrease 함수를 화살표 함수로 작성했다.
const onIncrease = () =>{
setNumber(number+1);
}
const onDecrease = () => {
setNumber(number-1);
}
onIncreae와 onDecrease 함수를 버튼에 연결한다.
버튼에서 클릭이 되었을 때 함수가 실행되게 하려면 onclick이라는 값을 설정한다.
onClick={실행시킬 함수}이때 onClick = {실행시킬 함수명()}은 하면 안 된다.
이렇게 되면 렌더링 되는 시점에서 함수가 호출되어 버리기 때문에 이벤트를 설정할 때는 함수 타입의 값을 넣어주어야 한다.
함수 타입의 값을 그대로 넣어주어야 한다.
<예시코드2>
// Counter.js //
import React, { useState } from 'react';
function Counter() {
const [number, setNumber] = useState(0);
const onIncrease = () => {
setNumber(prevNumber => prevNumber + 1);
}
const onDecrease = () => {
setNumber(prevNumber => prevNumber - 1);
}
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter;
onIncrease와 onDecrease에서 setNumber를 사용할 때 그다음 상태를 파라미터로 넣어준 것이 아닌 값을 업데이트하는 함수를 파라미터로 넣었다.
함수형 업데이트는 주로 나중에 컴포넌트를 최적화하게 될 때 사용하게 된다.
이때 prevNumber는 선언한 적이 없다.
useState 함수를 개발한 개발자가 콜백 함수 개념으로 이전 값을 넣어주는 것으로 개발했다.
잘못된 정보는 댓글에 남겨주시면 감사하겠습니다!😊
댓글과 좋아요는 큰 힘이 됩니다!

'웹 개발 > React' 카테고리의 다른 글
| [React] 리액트 배열 렌더링하기 (2) | 2023.12.27 |
|---|---|
| [React] 리액트 사용자 입력 / input 상태 관리 (2) | 2023.12.26 |
| [React] 리액트 조건부 렌더링 (1) | 2023.12.21 |
| [React] 리액트 props / props란? (0) | 2023.12.20 |
| [React] 리액트 JSX (0) | 2023.12.19 |




