반응형
250x250
Notice
Recent Posts
Recent Comments
Link
이롭게 현명하게
[웹 개발] 웹 개발 / 웹 개발 기초 / HTML, CSS, Javascript / 웹 표준 본문
728x90
반응형

목차
HTML,CSS,Javascript
웹 표준과 웹 접근성
[HTML, CSS, Javascript]
웹에서 돌아가는 대표적인 3가지 언어로 HTML,CSS,Javascript가 있습니다.
이 외에도 웹 개발이 가능한 여러 언어들이 있지만 그 중 대표적으로 쓰입니다.
건물을 지을 때는 골조 전문 - 미장 전문 - 인테리어 전문 등을 효율적인 작업을 위해 분야가 나눠지는 것 처럼 웹도 나뉘어 집니다.
HTML ( Hyper Text Mark-up Language )
- 프로그래밍 언어가 아닌 마크업 정보를 표현하는 마크업 언어로 문서 내용 이외의 문서의 구조나 서식 같은 것을 포함
- 웹 페이지에 보이는 제목, 문단, 표, 이미지, 동영상 등을 정의
- 정적 언어로 웹 페이지의 전체적인 구조를 만든다.
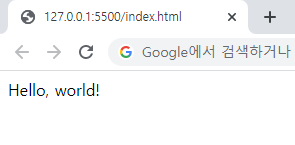
| <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> </head> <body> Hello, world! </body> </html> |
 |
CSS ( Cascading Style Sheet )
- HTML,XML 등의 마크업 언어로 작성된 문서가 웹사이트에 표현된다.
- 컨텐츠 구조를 꾸며주는 역할로 웹 페이지를 예쁘게 만들 수 있다.
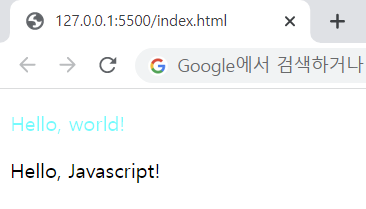
| <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <style> p{ color: aqua; } </style> </head> <body> <p> Hello, world!</p> </body> </html> |
 |
JS ( JavaScript )
- 콘텐츠를 바꾸고 움직이는 등 동적으로 꾸며준다.
- 상황에 맞게 뭔가를 꾸며 줄 수 있다.
- HTML 구조를 다른 구조로 바꾸는데도 사용할 수 있다.
- 프로토타입 기반의 프로그래밍 언어로 스크립트 언어에 해당된다.
- 웹 브라우저 내에 인터프리터가 내장되어있다.
| <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <style> p{ color: aqua; } </style> </head> <body> <p> Hello, world!</p> <script> document.write("Hello, Javascript!"); </script> </body> </html> |
 |
HTML과 CSS 두 가지로만 하는 것은 성능이 떨어진다.
복잡하게 만드는 이유
- 새로운 기능을 확장하기 위해서
- 페이지 자체를 유지보수하기 위해
- 생산성 향상을 위해
[웹 표준과 웹 접근성]
웹 표준 : W3C에서 권고한 기술들로 HTML,CSS, JS 를 바탕으로 사용되는 것으로 웹에서 사용되는 표준 기술이나 규칙을 말한다.
구글, 애플, MS 에서 브라우저를 만든다. 브라우저를 만든 회사가 다르기 때문에 해석에 차이가 생기게 되었고 각 브라우저마다 같은 내용이지만은 다르게 나올 수 있다.
표준화 제정 단계인 '권고안(REC)'에 해당하는 기술을 표준이라고 생각하면 쉽다.
크로스 브라우징 : 내가 만든 홈페이지가 같은 내용이 각 다른 브라우저에 나타나도록한다.
잘못된 정보는 댓글에 남겨주시면 감사하겠습니다!😊
댓글과 좋아요는 큰 힘이 됩니다!

728x90
반응형
'웹 개발' 카테고리의 다른 글
| [웹 개발] CSS 띄움(정렬),위치 (0) | 2023.05.08 |
|---|---|
| [웹 개발] css 단위 (0) | 2023.05.04 |
Comments


