이롭게 현명하게
[웹 개발] CSS 띄움(정렬),위치 본문

목차
float
float-display 수정
clear
position
position 속성 값
position 특징
[float]
float 속성이 추가된 요소는 display 속성의 값이 대부분 block으로 수정된다.
float : 요소를 좌우 방향으로 띄움( 수평 정렬 )
flex-box : float을 대체하는 개념으로 생겨났다.
< float 속성 값 >
| 값 | 의미 | 기본값 |
| none | 요소 띄움 없음 | none |
| left | 왼쪽으로 띄움 | |
| right | 오른쪽으로 띄움 |
< 사용 방법 >
float : 방향;
img {
float : left;
}
< 단순 띄움 >

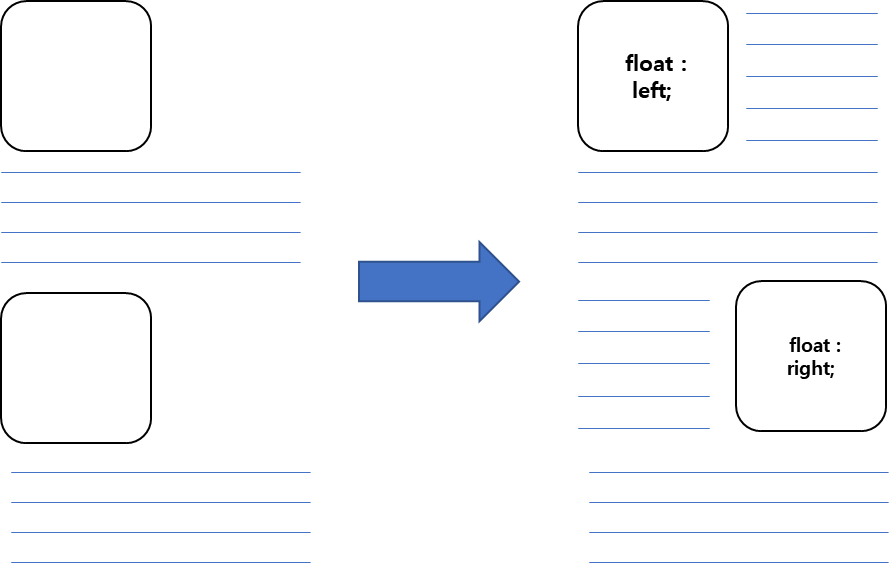
요소에 float 속성을 적용하면 , 적용된 요소 주변으로 문자(text)가 흐르게 된다.
요소는 위에서부터 아래로 수직으로 쌓이기 시작한다.
사진이 옆에 있고 그 옆으로 글자가 흐르기를 원할 때 사용한다.
< 단순 해제 >
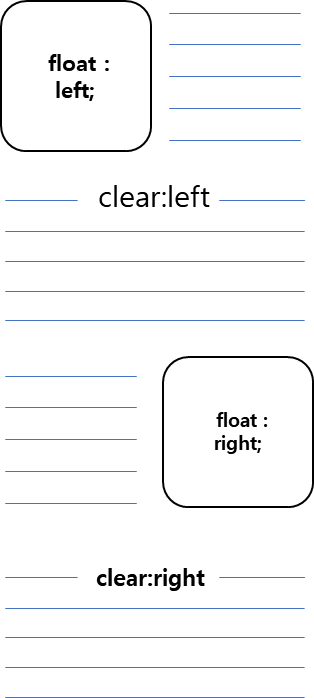
흐르는 과정을 완벽하게 멈추고 새로운 줄로 이동하여 요소가 쌓이게 된다.
이때 해제를하기 위해서는 흐르는 방향의 속성을 사용해야 한다.
div img{
float : left;
}
div .text{
clear:left;
}

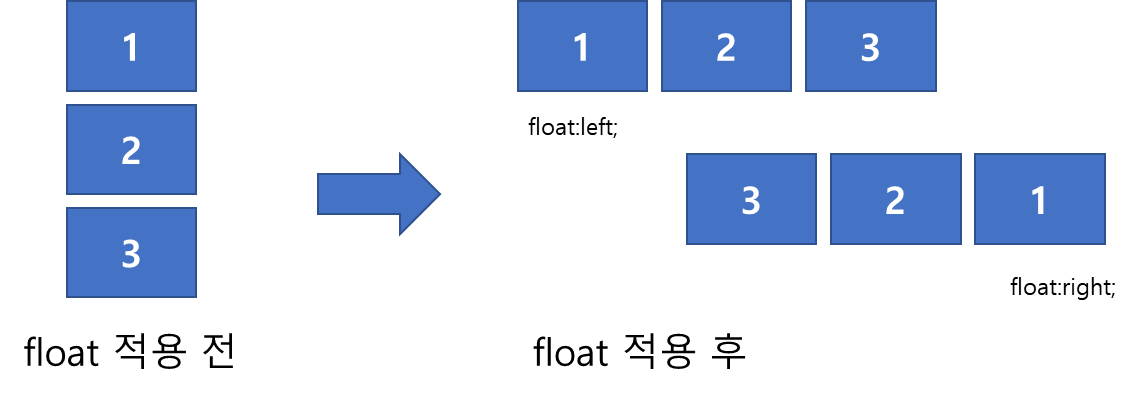
요소들은 위에서부터 아래로 수직으로 쌓이기 시작한다.
이때 float를 사용하면 수평으로 정렬이 된다.
float : left는 좌측부터 수평으로 쌓아 정렬한다.
float : right는 우측부터 수평으로 쌓아 정렬한다.

float 속성이 추가된 요소는 display 속성의 값이 대부분 block으로 수정된다.
[clear]
clear : float속성이 적용되지 않도록 지정(해제)
< 해야 하는 이유 >
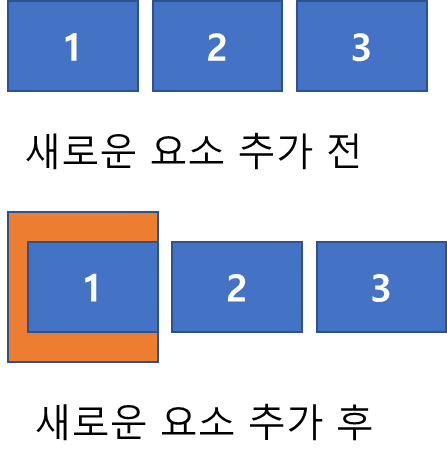
수평으로 정렬했던 요소에 새로운 요소를 만들게 되면 수평으로 정렬했던 요소가 새로운 요소를 덮어버리게 된다.
그러므로 다음에 오는 요소를 위해 꼭 clear를 해주어야 한다.

both : left, right 둘 다 해제
<정리>
float 속성이 적용된 요소의 주위로 다른 요소들이 흐르게 되는데 이를 방지하기 위해 속성을 '해제'해주어야 한다.
- 형제요소에 clear :(left, right, both) 추가하여 해제
- 부모 요소에 overflow:(hidden, auto) 추가하여 해제
- 부모 요소에 clearfix 클래스 추가하여 해제(추천!)
[position]
position : 요소의 위치 지정 방법의 유형(기준)을 설정
이때 위치 지정의 방법은 직접적인 배치가 아닌 '기준'을 설정한다.
< position 속성 값 >
| 값 | 의미 | 기본값 |
| static | 유형(기준)없음 / 배치 불가능 | static |
| *relative | 요소 자신을 기준으로 배치 | |
| *absolute | 위치 상 부모 요소를 기준으로 배치 | |
| fixed | 브라우저(뷰포트)를 기준으로 배치 | |
| sticky | 스크롤 영역 기준으로 배치 |
* : 많이 쓰임
.부모클래스{
position : relative;
}
.자식클래스{
position : absolute;
top : ;
left : ;
bottom : ;
right : ;
}relative로 기준을 지정한 후 absolute를 사용해 기준을 바탕으로 세밀하게 배치한다.
[position 속성 값]
< top >
: 요소의 position 기준에 맞는 위쪽 에서의 거리(위치)를 설정
| 값 | 의미 | 기본값 |
| auto | 브라우저가 계산 | auto |
| 단위 | px,em,cm 등 단위로 지정 | 0 |
| % | 부모(위치 상의 부모(조상)) 요소의 세로 너비의 비율로 지정, 음수 값 허용 |
< left >
: 요소의 position 기준에 맞는 쪽 에서의 거리(위치)를 설정
| 값 | 의미 | 기본값 |
| auto | 브라우저가 계산 | auto |
| 단위 | px,em,cm 등 단위로 지정 | 0 |
| % | 부모(위치 상의 부모(조상)) 요소의 로 너비의 비율로 지정, 음수 값 허용 |
< bottom >
: 요소의 position 기준에 맞는 아래쪽 에서의 거리(위치)를 설정
| 값 | 의미 | 기본값 |
| auto | 브라우저가 계산 | auto |
| 단위 | px,em,cm 등 단위로 지정 | 0 |
| % | 부모(위치 상의 부모(조상)) 요소의 세로 너비의 비율로 지정, 음수 값 허용 |
< right >
: 요소의 position 기준에 맞는 오른쪽 에서의 거리(위치)를 설정
| 값 | 의미 | 기본값 |
| auto | 브라우저가 계산 | auto |
| 단위 | px,em,cm 등 단위로 지정 | 0 |
| % | 부모(위치 상의 부모(조상)) 요소의 가로 너비의 비율로 지정, 음수 값 허용 |
<relative>
자기 자신 스스로를 기준으로 잡게된다.
지정된 요소의 위치를 기준으로 배치를 한다.
<absolute>
: 위치상의 부모 요소를 기준으로 배치한다.
relative를 기준으로 위치를 배치한다.
<fixed>
부모 요소를 모두 건너뛰고 브라우저 기준으로 배치가 된다.
뷰 포트 안에 있는 내용이 스크롤되더라도 항상 그 위치에 고정되어 있다.
<sticky>
: 스크롤 영역 기준으로 배치
top, left, bottom, right 중 1개 이상이 존재해야 한다.
부여된 영역에 스크롤이 맞닿아야지만 정확하게 동작한다.
[position 특징]
<요소 쌓임 순서(stack order)>
요소가 쌓여있는 순서를 통해 어떤 요소가 사용자와 가깝게 있는지(더 위에 쌓이는지)를 결정(Z 축)
- static을 제외한 position 속성의 값이 있을 경우 가장 위에 쌓임(값은 무관)
- position이 모든 존재한다면 z-index 속성의 숫자 값이 높을수록 위에 쌓임
- position 속성의 값이 있고 z-index 속성의 숫자 값이 같다면, ' HTML'의 마지막 코드일수록 위에 쌓임(나중에 작성한 코드(요소))
position > z-index > HTML 마지막 코드
<display 수정>
absolute, fixed 속성 값이 적용된 요소는 display 속성의 값이 대부분 block으로 수정된다.
static, relative, sticky는 해당사항이 없다.
잘못된 정보는 댓글에 남겨주시면 감사하겠습니다!😊
댓글과 좋아요는 큰 힘이 됩니다!

[ 참고자료 ]
'웹 개발' 카테고리의 다른 글
| [웹 개발] css 단위 (0) | 2023.05.04 |
|---|---|
| [웹 개발] 웹 개발 / 웹 개발 기초 / HTML, CSS, Javascript / 웹 표준 (0) | 2022.11.14 |


