이롭게 현명하게
[JavaScript] 자바스크립트 출력하기 본문

목차
window.alert() 메서드
HTML DOM 요소 사용
document.write() 메서드
console.log() 메서드
[window.alert() 메서드]
window.alert() 메서드 : 브라우저와는 별도의 대화 상자를 띄워 사용자에게 데이터를 전달한다. 알림창 이라고도 한다.
window객체의 모든 메서드나 프로퍼티를 사용할 때는 window라는 접두사를 생략할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JavaScript Output</title>
</head>
<body>
<h1>Window 객체의 alert() 메소드</h1>
<button onclick="alertDialogBox()">alert 대화 상자</button>
<script>
function alertDialogBox() {
alert("확인을 누를 때까지 다른 작업을 할 수 없어요!");
}
</script>
</body>
</html>
[HTML DOM 요소 사용]
HTML DOM 요소를 이용한 innerHTML 프로퍼티는 실제 자바스크립트 코드에서 출력을 위해 가장 많이 사용되는 방법이다.
document 객체의 getElementByID()나 getElementsByTagName() 등의 메서드를 사용하여 HTML 요소를 선택합니다.
그다음 innerHTML 프로퍼티를 이용하면 선택된 HTML 요소의 내용(content)나 속성 (attribute) 값 등을손수비게 변경할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JavaScript Output</title>
</head>
<body>
<h1>HTML DOM 요소를 이용한 innerHTML 프로퍼티</h1>
<p id="text">이 문장을 바꿀 것입니다!</p>
<script>
var str = document.getElementById("text");
str.innerHTML = "이 문장으로 바뀌었습니다!";
</script>
</body>
</html>
[document.write() 메서드]
document.write() 메서드는 웹 페이지가 로딩될 때 실행되면, 웹 페이지에 가장먼저 데이터를 출력한다.
따라서 document.write() 메소드는 대부분 테스트나 디버깅을 위해 사용된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JavaScript Output</title>
</head>
<body>
<h1>Document 객체의 write() 메소드</h1>
<script>
document.write(4 * 5);
</script>
</body>
</html>
하지만 웹 페이지의 모든 내용이 로딩된 후에 document.write() 메서드가 실행되면 웹 페이지 내에 먼저 로딩된 모든 데이터를 지우고 자신의 데이터를 출력하게 된다.
그러므로 document.write() 메서드는 테스트 이외의 용도로 사용할 때 주의해야 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JavaScript Output</title>
</head>
<body>
<h1>Document 객체의 write() 메소드</h1>
<button onclick="document.write(4 * 5)">버튼을 눌러보세요!</button>
</body>
</html>
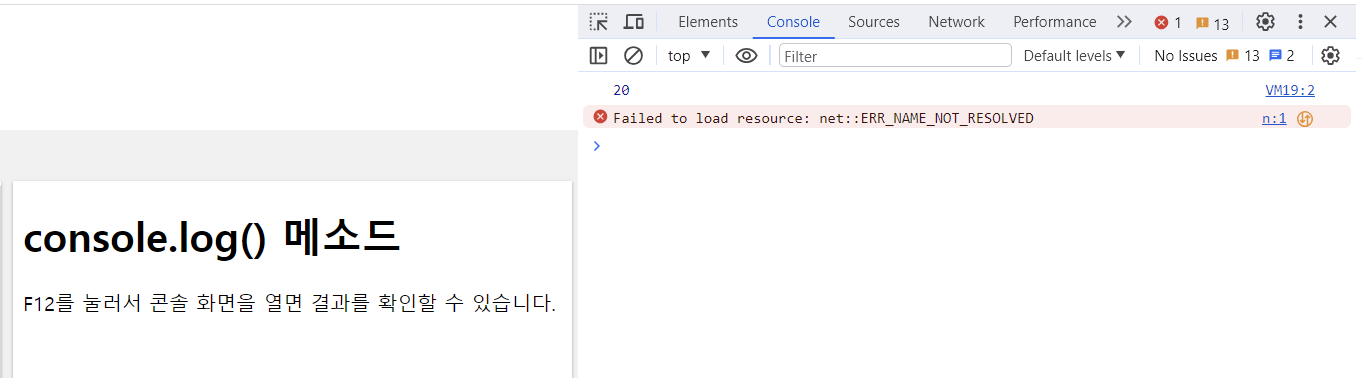
[console.log() 메서드]
console.log() 메서드는 웹 브라우저의 콘솔을 통해 데이터를 출력해 준다.
대부분의 주요 웹 브라우저에서는 F12를 누른 후, 메뉴에서 콘솔을 클릭하면 콘솔 화면을 사용할 수 있다.

이러한 콘솔화면을 통한 데이터의 추력은 좀 더 자세한 사항까지 출력되므로, 디버깅하는데 많은 도움을 준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JavaScript Output</title>
</head>
<body>
<h1>console.log() 메소드</h1>
<p>F12를 눌러서 콘솔 화면을 열면 결과를 확인할 수 있습니다.</p>
<script>
console.log(4 * 5);
</script>
</body>
</html>
https://devyihyun.tistory.com/157
[JavaScript] 자바스크립트 데이터 타입
목차 기본타입 null과 undefined 타입변환 변수 [기본타입] 타입(type) : 프로그램에서 다룰 수 있는 값의 종류 원시 타입(primitive type) 객체 타입(object) 숫자(number) : 정수, 실수 문자열(string) : "" , '' 불
devyihyun.tistory.com
잘못된 정보는 댓글에 남겨주시면 감사하겠습니다!😊
댓글과 좋아요는 큰 힘이 됩니다!

'웹 개발 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 연산자 (1) | 2023.11.30 |
|---|---|
| [JavaScript] 자바스크립트 데이터 타입 (0) | 2023.11.29 |
| [JavaScript] 자바스크립트 시작하기 / 개발환경 (1) | 2023.11.27 |
| [JavaScript] 자바스크립트 시작하기 (1) | 2023.11.24 |
| [JavaScript] 배열 내장 함수 (0) | 2023.11.21 |




