이롭게 현명하게
[Git] 깃허브 페이지(GitHub Pages) 만들기 / 리액트 깃 페이지 본문

목차
Git Pages
리액트 Git Pages
깃허브를 이용한 웹 호스팅
웹 개발 포트폴리오를 만들면서 포트폴리오에 적용해서 보이고 싶었다.
깃에 웹 호스팅이 가능하다는 것은 알고 있었다.
알고 있는 것을 바탕으로 호스팅을 하니 index.html을 찾지 못해 404 Page(File) not found를 보게 되었다.
index.html은 있지만 찾아보니 리액트의 폴더구조에서 index.html을 찾지 못한 것이 이유였다.
그래서 npm build를 사용해주어야 한다.
[Git Pages]
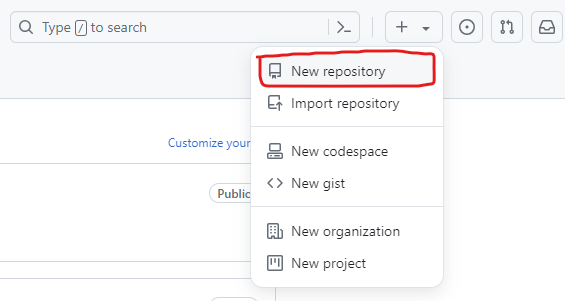
깃허브에서 새로운 레퍼지토리(repository)를 만든다.

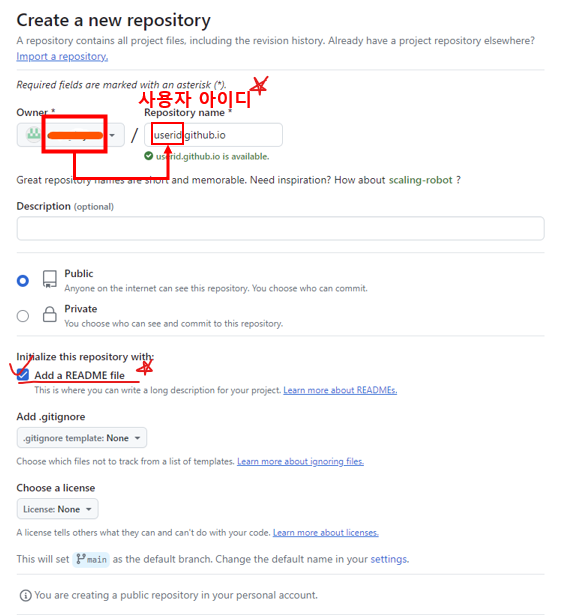
이때 리퍼지토리 이름은 깃아이디.github.io로 입력한다.
※ 이때 깃아이디가 아닌 다른 이름을 넣게 되면 호스팅이 제대로 되지 않는다.
※ 그러니 꼭!! 깃 아이디를 넣어주어야 한다. 왜 그런지는 저도 알고 싶지 않았어요 ㅠ
깃아이디.github.io
공개 설정 : public
Add a README file 체크
Create repository 클릭

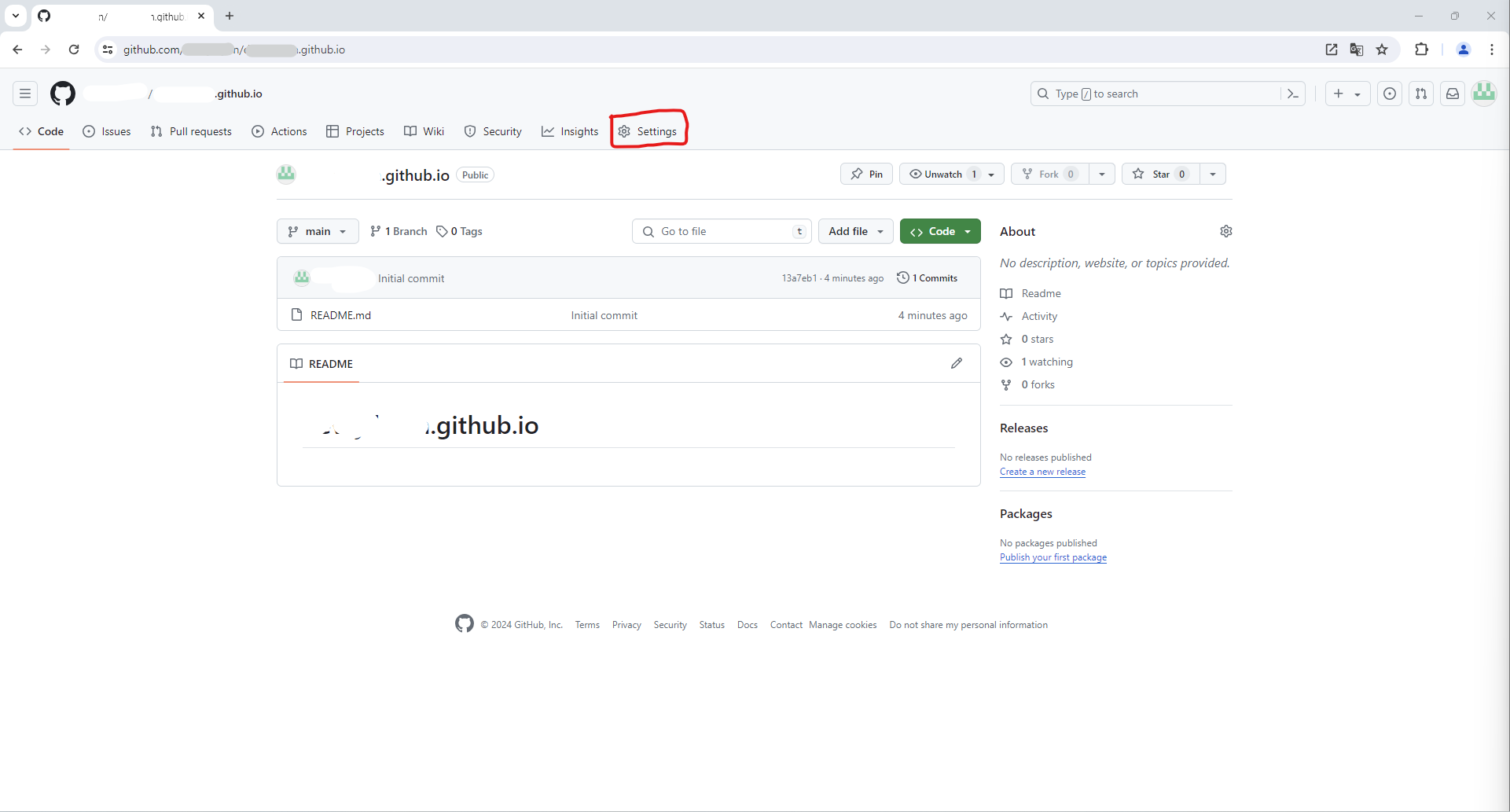
생성이 완료되었다면 Settings를 클릭

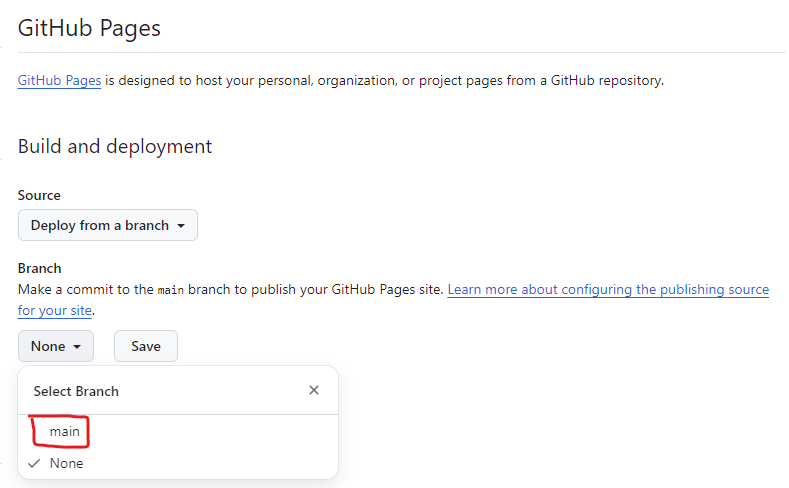
좌측 메뉴에 pages 클릭

None 클릭

main 클릭

Save 클릭

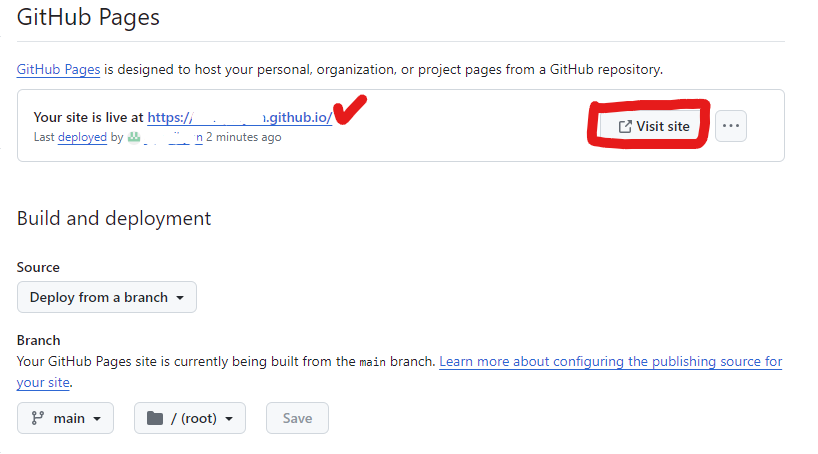
Save 버튼 클릭 후 화면이 새로고침 된다.
만약 다음과 같은 화면이 아니라면 새로고침을 해보자.
이미 만들어 두었던 게 있어서 필자는 다음과 같은 결과가 나왔다.
주소나 Visit site를 클릭한다.

위 주소로 접속하면 아래와 같이 README.md의 내용이 나타난다.

웹을 호스팅 하기 위해서는 index.html을 커밋 푸시 해야 합니다.
이때 index.html이 아닌 파일명.html로 커밋한다면 업로드가 되지 않는다.
깃허브에서 웹호스팅은 index.html만 가능하다.
자바, c에서 main함수에서 시작하는 것처럼 웹 호스팅은 index.html에서 시작한다.
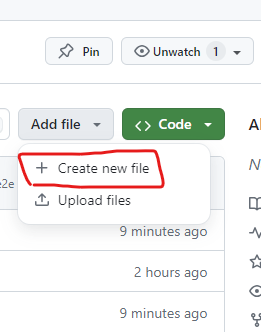
// 깃허브에서 코드 작성하는 방법
Create new file 클릭

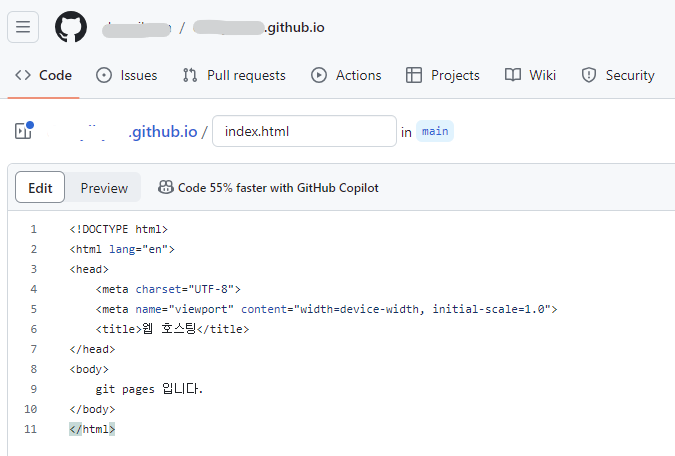
index.html 입력하고 html을 입력한다.

<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 호스팅</title>
</head>
<body>
git pages 입니다.
</body>
</html>
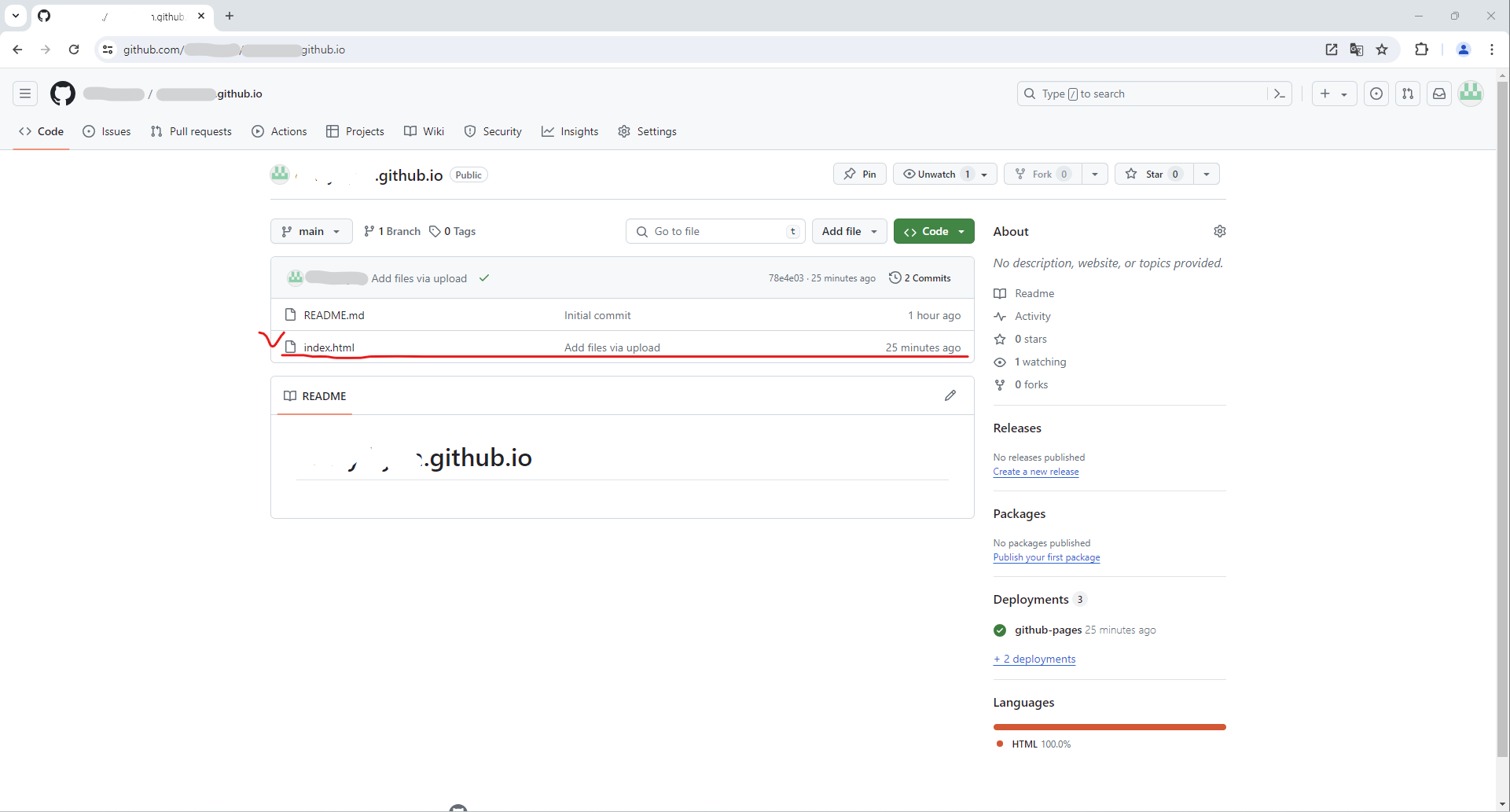
index.html을 커밋 푸시 한 후

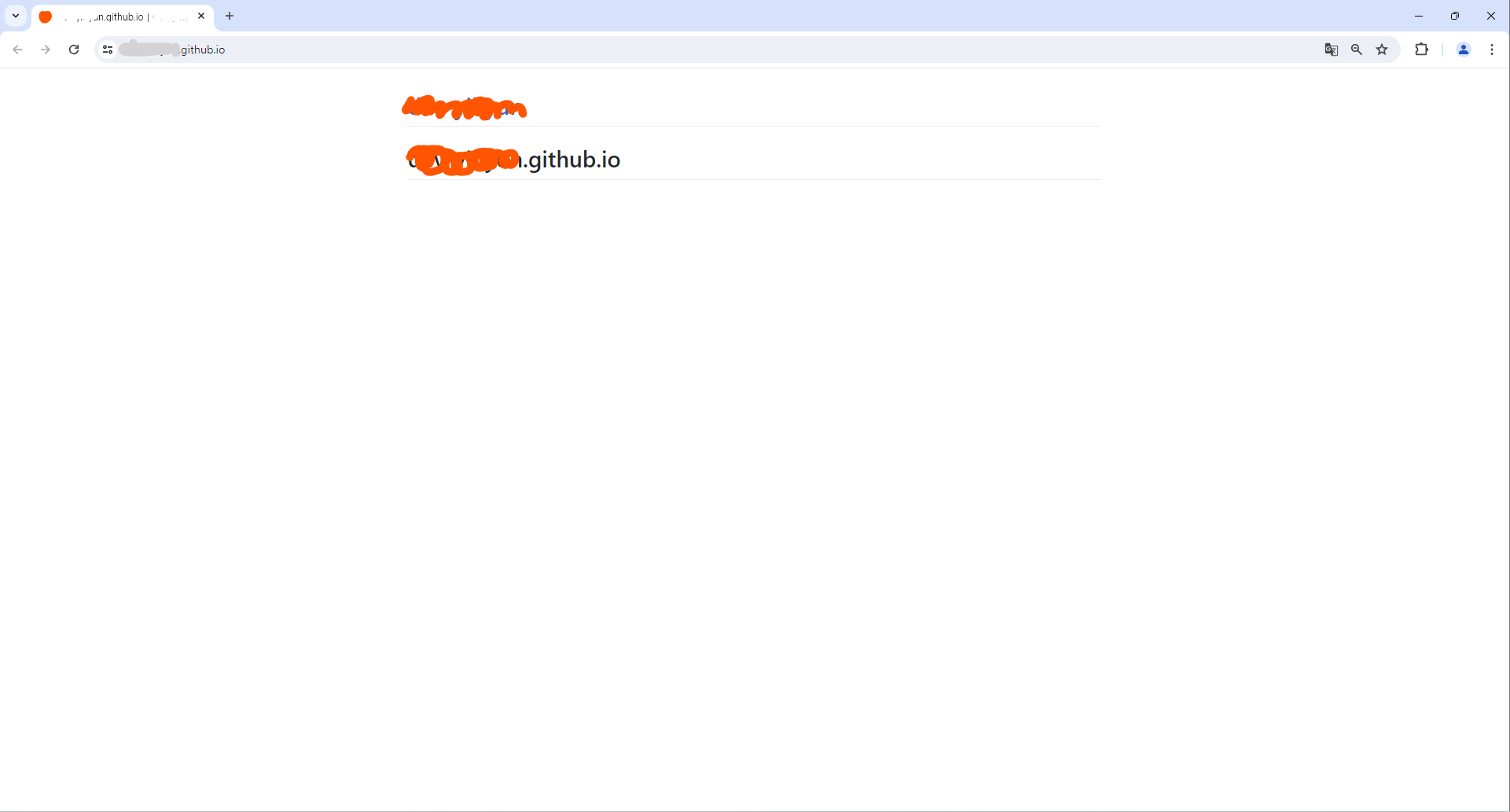
github site 주소에 다시 접속하면 아래와 같은 결과가 나온다.

[ 리액트 Git Pages ]
index.html 파일만 있다면 호스팅이 가능한 줄 알았다.
하지만 리액트로 만들었을 때는 조금 다르다.
리액트 프로젝트에서 빌드 과정을 거친 후 커밋푸시 해야 한다.
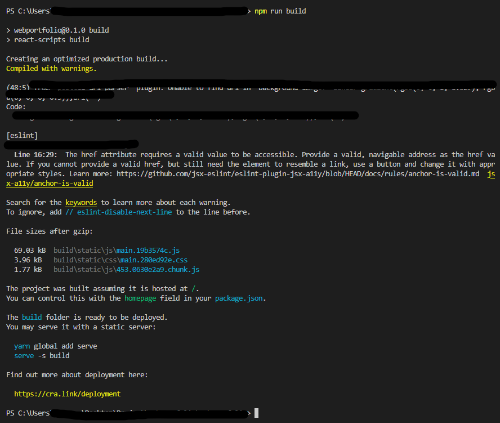
리액트 프로젝트에서 명령어를 입력한다.
npm run build


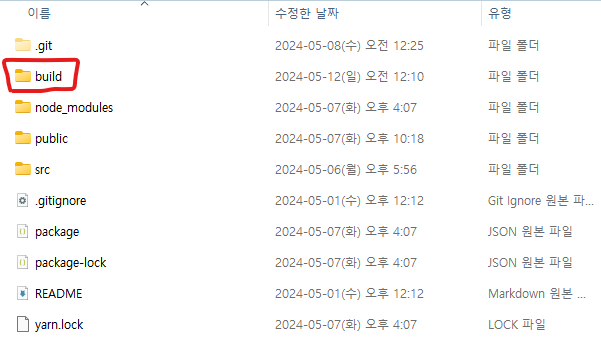
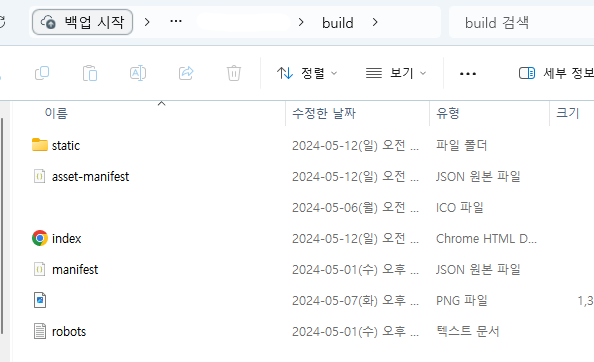
프로젝트 파일 폴더에 build 폴더가 생긴 것을 볼 수 있다.

build 폴더 안에 있는 내용을 드래그해서 git에 넣어준다.
이때 build 폴더를 넣어서는 안 된다!
반드시 build 폴더 '안에 있는 내용'을 업로드해야 한다.

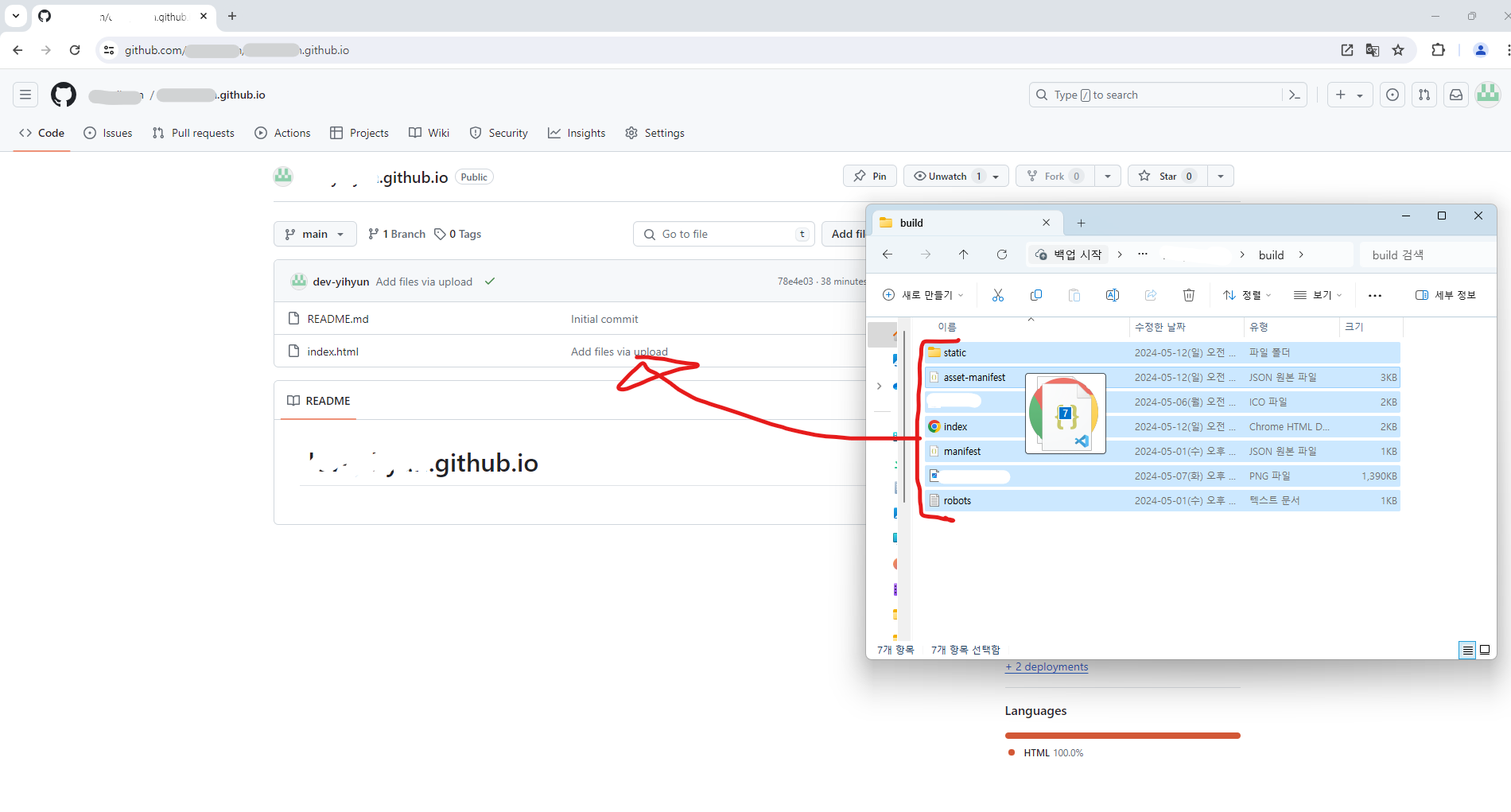
파일들을 선택해서 깃 브라우저에 드래그한다.

만약 드래그를 했는데 화면이 다르다면 더보기를 클릭해 주세요.
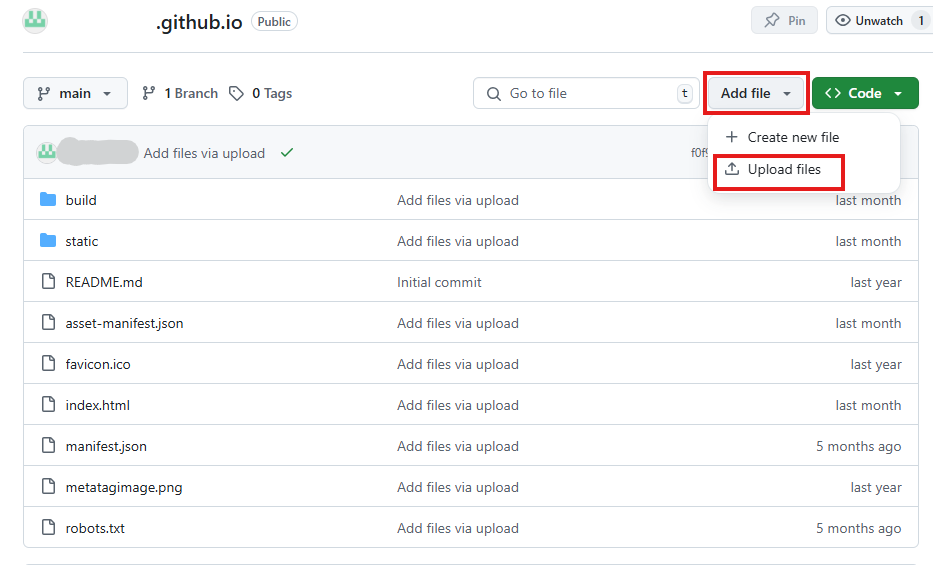
Add file 클릭 > Upload files 클릭

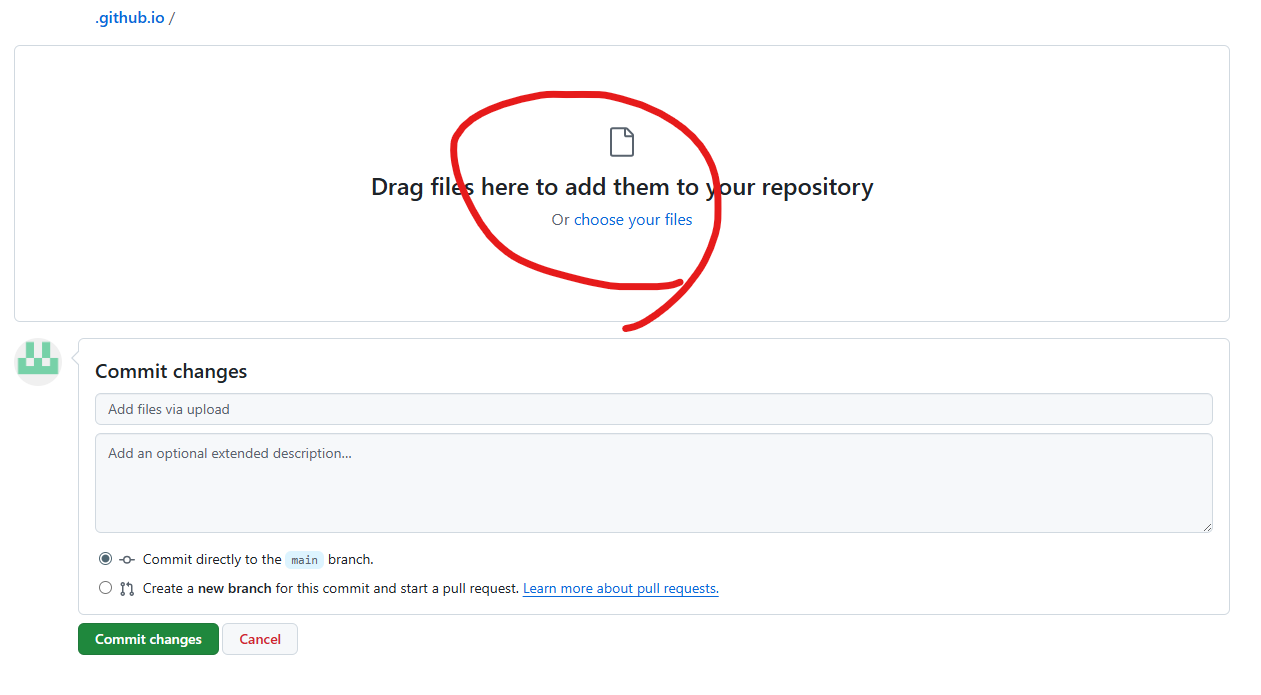
아래와 같은 화면이 나타납니다.
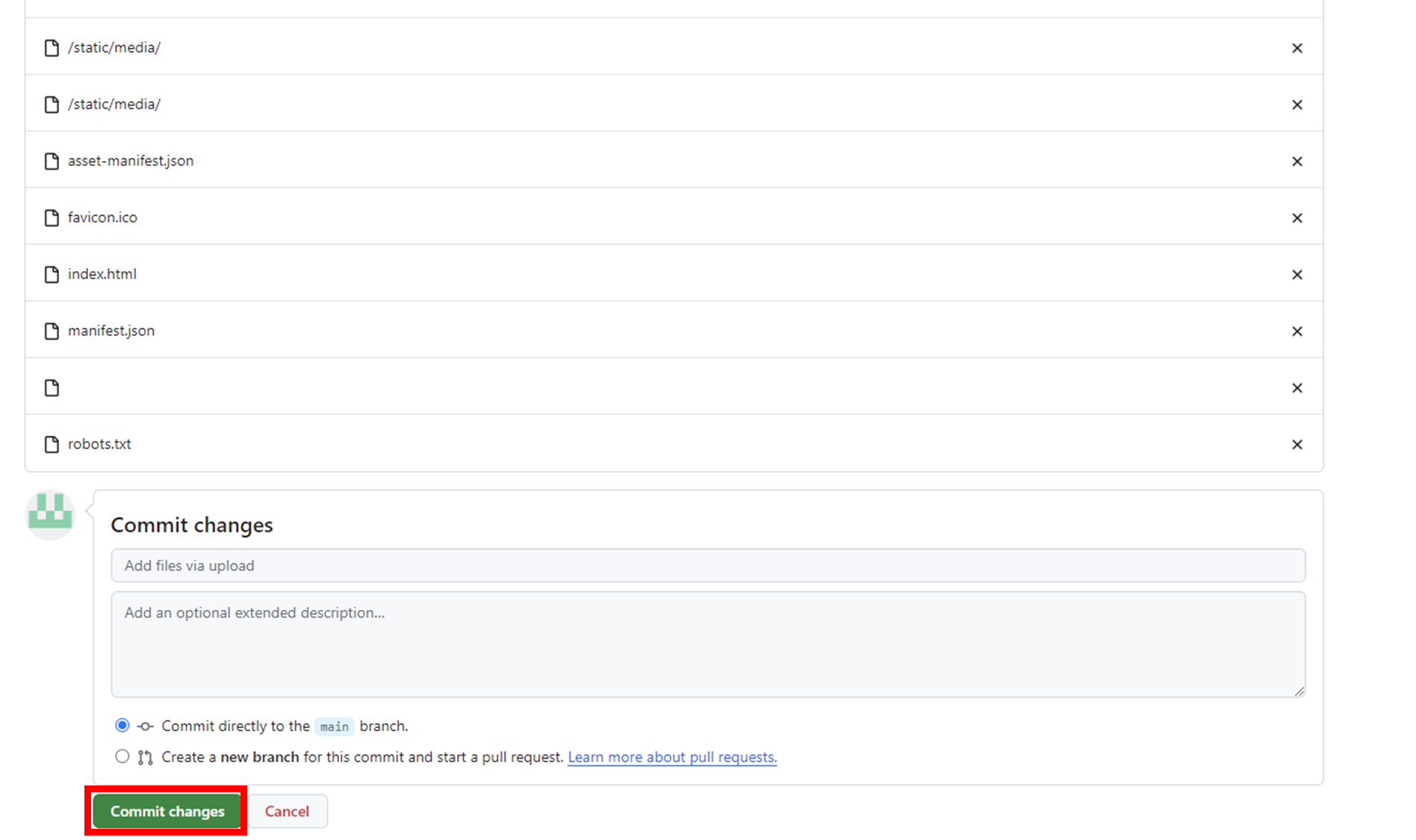
이제 파일을 드래그해서 넣은 후 Commit changes를 클릭합니다.



업로드 중

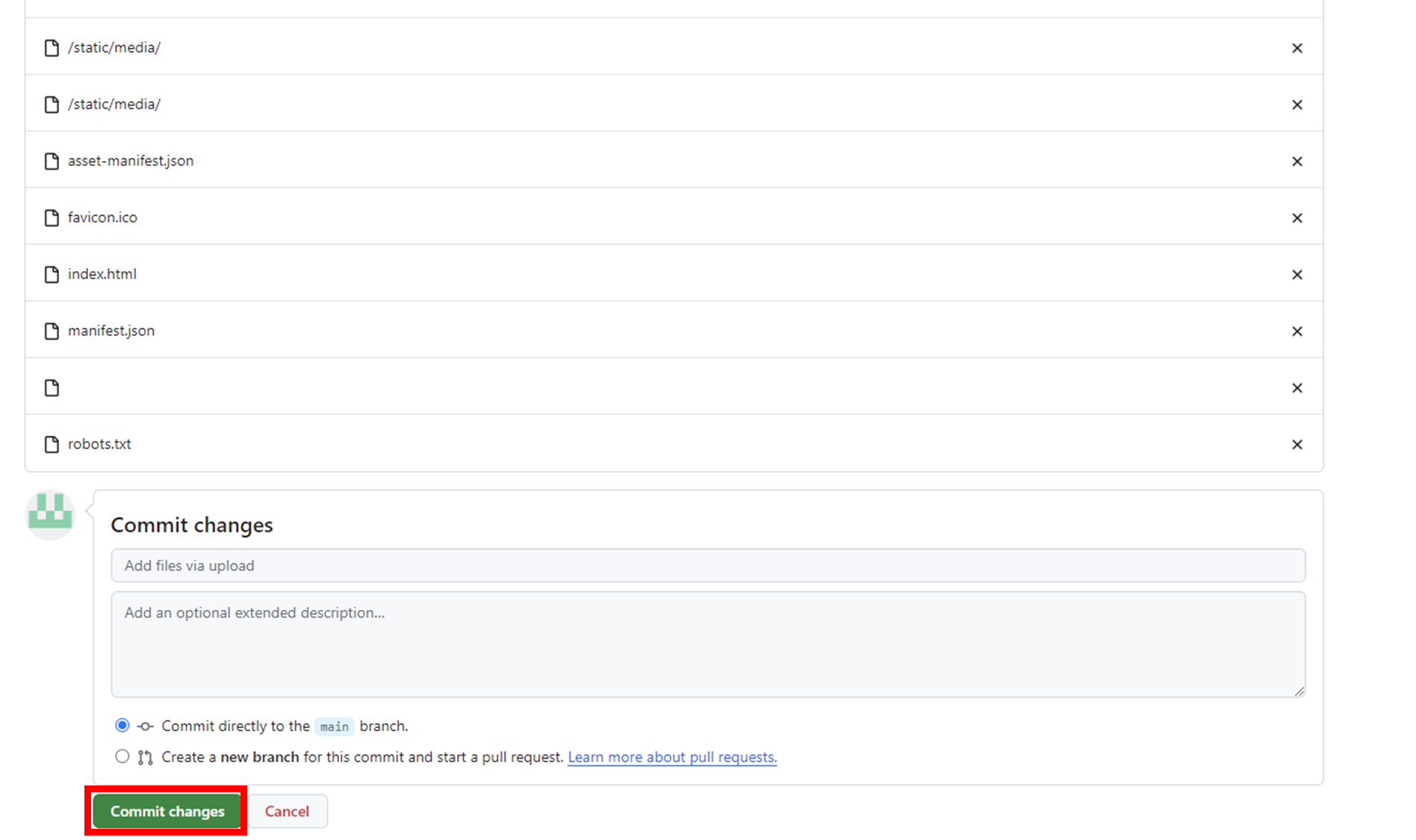
업로드가 완료되면 Commit changes 클릭

깃 페이지 주소에 접속하면 리액트로 만든 프로젝트가 나타난다.
업로드하는데 최대 20분가량 걸릴 수 있다.

만약 404 Page(File) not found가 나타난다면 리포지토리를 지우고 다시 해보길 바란다!
잘못된 정보는 댓글에 남겨주시면 감사하겠습니다!😊
댓글과 좋아요는 큰 힘이 됩니다!

[ 참고자료 ]
https://docs.github.com/ko/pages/quickstart
GitHub Pages 빠른 시작 - GitHub Docs
GitHub Pages를 사용하여 일부 오픈 소스 프로젝트를 소개하거나, 블로그를 호스트하거나, 이력서를 공유할 수도 있습니다. 이 가이드는 다음 번 웹 사이트 만들기를 시작할 때 도움이 됩니다.
docs.github.com
https://codingapple.com/unit/react-build-deploy-github-pages/
만든 리액트 사이트 build & Github Pages로 배포해보기 - 코딩애플 온라인 강좌
(리액트 강좌 전체 목록) 이번시간은 간단한 내용이기 때문에 글로 빠르게 진행합니다. 여러분이 만든 사이트를 배포하려면 그냥 작업하던 App.js 파일 그대로 올리는게 아니라 build용 파일을
codingapple.com
'Git' 카테고리의 다른 글
| [Git] 커밋 메시지 컨벤션 (0) | 2025.10.15 |
|---|---|
| [Git] 깃허브 웹 호스팅 하는 방법 (0) | 2024.05.28 |
| [Git] Repository 공개/비공개 하는 법 (0) | 2024.05.27 |
| [Git] 소스트리 실행 안됨 / 소스트리 무응답 (1) | 2023.11.22 |
| [Git] 커밋 메시지 수정하기 (0) | 2023.04.17 |




