이롭게 현명하게
[JavaScript] 자바스크립트 함수 본문

목차
함수의 기초
변수와 함수의 유효 범위
매개변수와 인수
미리 정의된 전역 함수
[함수의 기초]
함수(function) : 하나의 특별한 목적이 작업을 수행하도록 설계된 독립적인 블록
필요할때 마다 호출하여 해당 작업을 반복해서 수행할 수 있다.
function addNum(x, y) {
return x + y;
}
console.log(addNum(2, 3));자바스크립트에서는 함수도 하나의 타입(datatype)이다.
함수를 변수에 대입하거나 함수에 프로퍼티를 지정하는 것도 가능하다.
자바스크립트 함수는 다른 함수 내에 중첩되어 정의될 수 있다.
function 함수이름(매개변수1, 매개변수 2,...) {
함수가 호출되었을 때 실행하고자 하는 실행문;
}
함수 이름 (function name) : 함수를 구분하는 식별자
매개변수 (parameter) : 함수를 호출할 때 인수(argument)로 전달된 값을 함수 내부에서 사용할 수 있게 해주는 변수
<반환문>
반환(return) : 함수에서 실행된 결과를 반환한다. 함수의 실행을 중단하고 return 문의 표현식의 값을 호출자에게 반환한다.배열이다 객체를 포함한 모든 타입의 값을 반환할 수 있다.
function multiNum(x, y) {
return x * y; // x와 y를 곱한 결과를 반환함.
}
var num = multiNum(3, 4); // multiNum() 함수가 호출된 후, 그 반환값이 변수 num에 저장됨.
console.log(num);
<함수의 호출>
정의된 함수는 프로그램 내에서 호출되어야 비로소 실행된다
함수의 호출은 함수의 정의문과 같은 형태로 호출할수 있다.
function addNum(x, y) {
return x + y;
}
var sum = addNum(3, 5); // 함수 addNum()을 호출하면서, 인수로 3과 5를 전달합니다.
// 함수의 호출이 끝난 뒤에는 그 반환값을 변수 sum에 대입합니다.
<값으로서의 함수>
자바스크립트에서 함수는 문법적 구문일뿐만아니라 값(value)이기도 하다.
함수가 변수에 대입될 수도 있으며, 다른 함수의 인수로 전달될 수도 있다.
function sqr(x) { // 제곱의 값을 구하는 함수 sqr를 정의함.
return x * x;
}
var sqrNum = sqr; // 변수 sqrNum에 함수 sqr을 대입함.
console.log(sqr(4) + "<br>"); // 함수 sqr을 호출함.
console.log(sqrNum(4)); // 변수 sqrNum를 함수처럼 호출함.
[변수와 함수의 유효 범위]
https://devyihyun.tistory.com/131
[JavaScript] 자바스크립트 Scope와 hoisting
목차 scope 이해하기 hoisting [scope 이해하기] scope : 변수, 함수를 선언할 때 해당 변수 또는 함수가 사용할 수 있는 범위를 의미한다. Global : 코드의 전 범위에서 사용할 수 있다. Function : 특정 함수
devyihyun.tistory.com
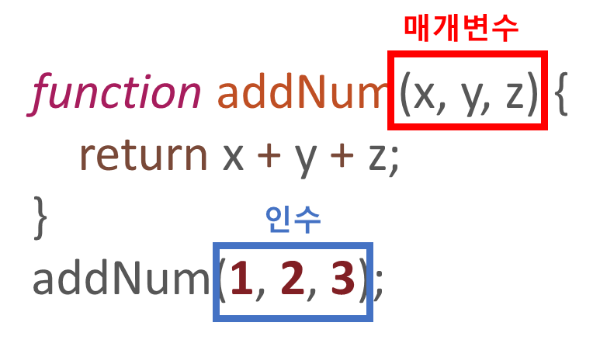
[매개변수와 인수]
- 매개변수(parameter) : 함수 정의에서 전달받은 인수를 함수 내부로 전달하기 위해 사용하는 변수
- 인수(argyment) : 함수가 호출될 때 함수로 전달해주는 값
자바스크립트에서는 함수를 정의할 때는 매개변수의 타입을 따로 명시하지 않는다.
함수를 호출할 때에도 인수(argument)로 전달된 값에 대해 어떠한 타입 검사도 하지 않는다.
함수를 호출할 때 함수의 정의보다 적은 수의 인수가 전달되더라도, 다른 언어와는 달리 오류를 발생시키지 않는다.
이런 경우 자바스크립트는 전달되지 않은 나머지 매개변수에 자동으로 undefined 값을 설정한다.

function addNum(x, y, z) { // x, y, z라는 3개의 매개변수를 가지는 함수 addNum()을 정의함.
return x + y + z;
}
addNum(1, 2, 3); // 인수로 1, 2, 3을 전달하여 함수를 호출함. -> 6
addNum(1, 2); // 인수로 1, 2을 전달하여 함수를 호출함. -> NaN
addNum(1); // 인수로 1을 전달하여 함수를 호출함. -> NaN
addNum(); // 인수로 아무것도 전달하지 않고 함수를 호출함. -> NaN인수가 적게 전달되면 수행할 수 없다는 의미인 NaN을 반환한다.
전달되지 않은 나머지 값이 자동으로 undefined 값으로 설정되어 연산을 수행할 수 없기 때문이다.
<argument 객체>
만약 함수의 정의보다 더 많은 수의 인수가 전달되면, 매개변수에 대입되지 못한 인수들은 참조할 방법이 없게 된다.
하지만 argument 객체를 사용하면 함수로 전달된 인수의 총 개수를 확인하거나, 각각의 인수에도 바로 접근할 수 있다.
argument 객체 : 함수가 호출될 대 전달된 인수를 배열의 형태로 저장하고 있다.
argument[n] : n 번째 인수가 저장된다.
인수의 총개수는 argument 객체의 length 프로퍼티에 저장된다.
argument 객체는 배열과 비슷할 뿐 실제로 Array 객체는 아니다.
숫자로 된 인덱스와 length 프로퍼티만을 가지고 있을 뿐, 모든 것을 배열처럼 다룰 수는 없다.
function addNum() {
var sum = 0; // 합을 저장할 변수 sum을 선언함.
for(var i = 0; i < arguments.length; i++) { // 전달받은 인수의 총 수만큼 반복함.
sum += arguments[i]; // 전달받은 각각의 인수를 sum에 더함.
}
return sum;
}
addNum(1, 2, 3); // 6
addNum(1, 2); // 3
addNum(1); // 1
addNum(); // 0
addNum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10); // 55
<default 매개변수와 나머지 매개변수>
default 매개변수 ( default parameter) :
디폴드 매개변수 (default parameter) : 함수를 호출할 때 명시된 인수를 전달하지 않았을 경우에 사용하게 될 기본값
자바스크립트에서 매개변수의 기본값은 undefined 값으로 설정되어 있다.
※ 디폴트 매개변수는 익스플로러, 사파리, 오페라에서 지원하지 않는다.
function mul(a, b) {
// 인수가 한 개만 전달되었을 때 나머지 매개변수의 값을 undefined 값이 아닌 1로 설정함.
b = (typeof b !== 'undefined') ? b : 1;
return a * b;
}
mul(3, 4); // 12
mul(3); // 3
// 디폴트 매개변수를 사용한 함수
function mul(a, b = 1) { // 인수가 한 개만 전달되면 나머지 매개변수의 값을 언제나 1로 설정해 줌.
return a * b;
}
mul(3, 4); // 12
mul(3); // 3
나머지 매개변수 (reset parameter)
나머지 매개변수 : 생략 접두사(...)를 사용하여 특정 위치의 인수부터 마지막 인수까지를 한 번에 지정할 수 있다.
※ 나머지 매개변수는 익스플로러, 사파리에서 지원하지 않는다.
function sub() {
var firstNum = arguments[0]; // 첫 번째 인수에서
for(var i = 0; i < arguments.length-1; i++) { // 두 번째부터 마지막 인수까지를
firstNum -= arguments[i+1]; // 뺌.
}
return firstNum;
}
sub(10, 2, 3); // 10 - 2 - 3 = 5
sub(10, 1, 5, 8); // 10 - 1 - 5 - 8 = -4나머지 매개변수를 사용한 sub() 함수
// 첫 번째 인수를 변수 firstNum에 저장하고 나머지 인수들은 배열 restArgs에 저장함.
function sub(firstNum, ...restArgs) {
for(var i = 0; i < restArgs.length; i++) {
firstNum -= restArgs[i];
}
return firstNum;
}
sub(10, 2, 3); // 10 - 2 - 3 = 5
sub(10, 1, 5, 8); // 10 - 1 - 5 - 8 = -4
https://devyihyun.tistory.com/130
[JavaScript] 자바스크립트 spread와 rest
목차 spread 연산자 rest 함수 파라미터에서의 rest 함수 인자에서의 spread [spread 연산자] spread : 펼치다, 퍼트리다 이 문법을 사용하면 객체 혹은 배열을 펼칠 수 있다. const slime = { name : '슬라임' }; con
devyihyun.tistory.com
[미리 정의된 전역 함수]
자바스크립트는 사용자의 편의를 위해 다양한 기능의 여러 전역 함수를 미리 정의하여 제공한다.
이러한 전역 함수는 자바스크립트의 어떤 타입의 객체에서도 바로 사용할 수 있다.
| 함수 | 설명 |
| eval() | 문자열로 표현된 자바스크립트 코드를 실행하는 함수 |
| isFinite() | 전달된 값이 유한한 수인지를 검사하여 그 결과를 반환 만약 인수로 전달된 값이 숫자가 아니라면, 숫자로 변환하여 검사한다. |
| isNaN() | 전달된 값이 NaN인지를 검사하여 결과를 반환 만약 인수로 전달된 값이 숫자가 아니라면 숫자로 강제 변환하여 검사 typeof 연산자를 대신 사용할 수 있다. 이 함수는 숫자로의 강제 변환에 따라 예상치 못한 결과를 얻을 수 있으므로 ECMAScript 6부터는 Number.isNaN() 메소드의 사용을 권장하고 있다. |
| parseFloat() | 문자열을 파싱하여 부동 소수점수(floating point number)로 반환 |
| parseInt() | 문자열을 파싱하여 정수로 반환 두 번째 인수로 특정 진법을 전달하면, 해당 진법에 맞는 정수로 반환한다. 지금까지 parseInt() 함수는 전달받은 문자열의 시작이 "0"로 시작하면, 해당 문자열을 8진수로 인식했다. 하지만 자바스크립트는 더 이상 이 문법을 지원하지 않는다. |
| decodeURI() | encodeURI() 함수나 다른 방법으로 만들어진 URI(Uniform Resource Identifier)를 해독한다. |
| decodeURIComponent() | encodeURIComponent() 함수나 다른 방법으로 만들어진 URI 컴포넌트를 해독한다. |
| encodeURI() | URI에서 주소를 표시하는 특수문자를 제외하고, 모든 문자를 이스케이프 시퀀스(escape sequences) 처리하여 부호화한다. |
| encodeURIComponent() | URI에서 encodeURI() 함수에서 부호화하지 않은 모든 문자까지 포함하여 이스케이프 시퀀스 처리한다. |
| escape() | 전달받은 문자열에서 특정 문자들을 16진법 이스케이프 시퀀스 문자로 변환한다. 자바스크립트 1.5버전부터 더는 지원하지 않으므로, encodeURI() 함수나 encodeURIComponent() 함수를 대신 사용해야 한다. |
| unescape() | 전달받은 문자열에서 escape() 함수나 다른 방법으로 만들어진 16진법 이스케이프 시퀀스 문자를 원래의 문자로 변환한다. 자바스크립트 1.5버전부터 더는 지원하지 않으므로, decodeURI() 함수나 decodeURIComponent() 함수를 대신 사용해야 한다. |
| Number() | 전달받은 객체의 값을 숫자로 반환한다. |
| String() | 전달받은 객체의 값을 문자열로 반환한다. |
// eval("문자열");
var x = 10, y = 20;
var a = eval("x + y"); // 30
var b = eval("y * 3"); // 60
document.write(a + "<br>" + b);
// isFinite(검사할값);
isFinite(123); // true
isFinite(123e100); // true
isFinite(0); // true
isFinite(true); // true
isFinite(false); // true
isFinite(null); // true
isFinite("123"); // true
isFinite(""); // true
isFinite("문자열"); // false
isFinite(undefined); // false
isFinite(NaN); // false
// isNaN(검사할값);
isNaN(123); // false
isNaN(123e100); // false
isNaN(0); // false
isNaN(true); // false
isNaN(false); // false
isNaN(null); // false
isNaN("123"); // false
isNaN(""); // false
isNaN("문자열"); // true
isNaN(undefined); // true
isNaN(NaN); // true
// parseFloat("문자열");
parseFloat("123"); // 123
parseFloat("123.000"); // 123
parseFloat("123.456"); // 123.456
parseFloat("12 34 56"); // 12
parseFloat(" 123 "); // 123
parseFloat("123 초콜릿"); // 123
parseFloat("초콜릿 123"); // NaN
// parseInt("문자열");
parseInt("123"); // 123
parseInt("123.000"); // 123
parseInt("123.456"); // 123
parseInt("12 34 56"); // 12
parseInt(" 123 "); // 123
parseInt("123 초콜릿"); // 123
parseInt("초콜릿 123"); // NaN
parseInt("10", 10); // 10
parseInt("10", 8); // 8
parseInt("10", 16); // 16
parseInt("0x10"); // 16
// encodeURI(부호화할URI);
// encodeURIComponent(부호화할URI);
var uri = "http://google.com/search.php?name=홍길동&city=서울";
var enc1 = encodeURI(uri);
var enc2 = encodeURIComponent(uri);
document.write(enc1 + "<br>" + enc2);
// decodeURI(해독할URI);
// decodeURIComponent(해독할URI);
var uri = "http://google.com/search.php?name=홍길동&city=서울";
var enc1 = encodeURI(uri);
var enc2 = encodeURIComponent(uri);
document.write(enc1 + "<br>" + enc2 + "<br><br>");
var dec1 = decodeURI(enc1);
var dec2 = decodeURIComponent(enc2);
document.write(dec1 + "<br>" + dec2);
// escape("변환할문자열");
// unescape("원래대로변환할문자열");
var str = "Hello! World ?#$";
var esc = escape(str);
var une = unescape(esc);
document.write(esc + "<br>" + une);
// Number(객체);
Number("123"); // 123
Number("123.000"); // 123
Number("123.456"); // 123.456
Number("12 34 56"); // NaN
Number("123 초콜릿"); // NaN
Number(true); // 1
Number(false); // 0
Number(new Date()); // 현재 날짜에 해당하는 숫자를 반환함.
Number(null); // 0
// String(객체);
String(123); // 123
String(123.456); // 123.456
String("123"); // 123
String(new Date()); // 현재 날짜에 해당하는 문자열을 반환함.
String(null); // null
String(true); // true
String(false); // false
String(Boolean(1)); // true
String(Boolean(0)); // false
잘못된 정보는 댓글에 남겨주시면 감사하겠습니다!😊
댓글과 좋아요는 큰 힘이 됩니다!

'웹 개발 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 동기와 비동기 / 동기와 비동기 원리 (2) | 2023.12.07 |
|---|---|
| [JavaScript] 자바스크립트 동기와 비동기 / 동기와 비동기 이해하기 (2) | 2023.12.06 |
| [JavaScript] 자바스크립트 배열 (2) | 2023.12.04 |
| [Javascript] 자바스크립트 제어문 (0) | 2023.12.01 |
| [JavaScript] 자바스크립트 연산자 (1) | 2023.11.30 |




